Party Harduino
Avertissement : cette page présente une fiche projet réalisée par un·e Conseiller Numérique France Service en formation avec le pôle ressource en médiation numérique Zoomacom. Elle constitue une hypothèse de travail, une idée d'animation, qui n'a pas forcément été testée en conditions réelles.
Faire de la musique avec Arduino et comment adapter du code. (Découverte d’Arduino par le biais de la Chip Music)
Projet créé lors de la formation CNFS sur Arduino en Novembre 2021. Par Alix et Djany
Fiche Projet
Pour qui?Demandeurs emploi, ados, parents-enfants
4 à 6 personnes (groupes de 2) – Sur inscription
Prérequis :
- Compétences de base en informatique
- Savoir faire une recherche internet
- Compréhension écrite et orale de la langue française (avoir des bases en anglais serait un plus)
Télécharger la fiche projet complète: Fiche_projet__Party_Arduino.odt (9.9kB)
Ressources
Télécharger le support de présentation: PrsentationArduinoneon.pptx (6.4MB)
Ce contenu de Zoomacom/réseau MedNum42 est mis à disposition selon les termes de la Licence Creative Commons Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International.
Vibra Patates
Avertissement : cette page présente une fiche projet réalisée par un·e Conseiller Numérique France Service en formation avec le pôle ressource en médiation numérique Zoomacom. Elle constitue une hypothèse de travail, une idée d'animation, qui n'a pas forcément été testée en conditions réelles.
Réalisation d’un vibraphone à patates contrôlé par Scratch pour Arduino (atelier d’initiation à Arduino via S4A).

Cette initiation à Arduino fait suite à un atelier d’impression 3D, lors duquel des adolescents auront réalisé des personnages avec des légumes variés (en créant des yeux, bouches, nez et membres en PETG alimentaire). Ces personnages, au même titre que notre « vibra-patate », seront utilisés dans le cadre d’un atelier « Stop Motion » à venir.
Scénario : les personnages légumes déambulent vers une casserole dans laquelle un caillou les attend pour la soupe. Cette procession est accompagnée par une mélodie au "vibra-patates.
NB : les patates utilisées seront transformées en purée en fin d’atelier.
Fiche Projet
Pour qui?6 enfants de 10-13 ans, par groupes de 2.
Prérequis :
- Avoir les compétences numériques de base.
- Être intéressé (sur inscription).
Télécharger la fiche projet complète: VibraPatates_Fiche_Projet.odt (0.6MB)
Ressources
Fiche Projet Examen: FP_Vibrapatates.odt (24.7kB)
Scénario: VibraPatates_Scnario.docx (38.7kB)
Présentation: PRZ_VibraPatates.pdf (2.3MB)

Ce contenu de Zoomacom/réseau MedNum42 est mis à disposition selon les termes de la Licence Creative Commons Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International.
Fiche projet « Thymio musical lumineux »
Avertissement : cette page présente une fiche projet réalisée par un·e Conseiller Numérique France Service en formation avec le pôle ressource en médiation numérique Zoomacom. Elle constitue une hypothèse de travail, une idée d'animation, qui n'a pas forcément été testée en conditions réelles.
Projet : Animation d’un Thymio musical lumineux
Année : 2022
QUOI ?
Animation d’un atelier musical lumineux pour jouer la mélodie de « A la volette » avec jeu de lumière.
POURQUOI ?
Le contexte Faire découvrir la robotique d’un côté musical associé à des jeux de lumières.
POURQUOI ?
Les objectifs pédagogiques
Découvrir le Robot Pédagogique Thymio
- Expérimenter un langage de programmation visuel (Blockly)
- Aborder les notions de la création musicale et lumineuse : imaginer, tester
- Favoriser la coopération, le partage et l’écoute
POURQUOI ?
Compétences psychosociales
- Avoir une pensée créative et artistique
- Savoir résoudre les problématiques rencontrées
POUR QUI ?
- Adolescents de 11 à 14 ans
- Groupe de 6 à 8 personnes maximum (tout dépend le nombre de robots disponibles)
PAR QUI ?
Le conseiller numérique
AVEC QUI ?
L'équipe pédagogique dans le collège notamment le professeur deusique.
OÙ ?
Au sein du collège, dans une salle informatique.
QUAND ?
- Durant la période scolaire pour une animation au collège.
- Une journée de 9h à 12 et de 14h à 17h
COMMENT ?
Matin :
- Introduction et matériel (15min)
- Histoire de la robotique (15min)
- Découverte du robot Thymio + test (1h30)
- Découverte de la façon de programmer avec Thymio sur VPL (1h)
Après-midi :
- Découverte de la façon de programmer avec Thymio sur Blockly (1h)
- Distribution et lecture de la partition de la mélodie « A la volette » (15min)
- Affichage des notes de musique en Hertz au tableau
- Programmation sur Blockly pour programmer les notes de musique avec jeu de lumière (changer de couleur à chaque note ; choix de couleur non imposée) (1h45)
MATERIELS ?
- Robots Thymio : 8 robots + câbles
- 1 PC par personne, avec Logiciel Thymio pré-installé
- 1 partition de la mélodie « A la volette » pour chaque participant
COMBIEN ?
Robots Thymio : 1200€
ÉVALUATION
Evaluation par les participants en fin de journée avec un temps d'échange.
- Les adolescents ont-ils utilisé facilement le logiciel Thymio ?
- Facilité d'apprentissage et compréhension
- Ont-ils apprécié la découverte de la robotique mêlée à la musique et jeu de lumière?
FICHES PROJETS ARDUINO CREATION D'UN JUKEBOX
Avertissement : cette page présente une fiche projet réalisée par un·e Conseiller Numérique France Service en formation avec le pôle ressource en médiation numérique Zoomacom. Elle constitue une hypothèse de travail, une idée d'animation, qui n'a pas forcément été testée en conditions réelles.
Robot Pedagogique : Clavier Musical Virtuel THYMIO
Avertissement : cette page présente une fiche projet réalisée par un·e Conseiller Numérique France Service en formation avec le pôle ressource en médiation numérique Zoomacom. Elle constitue une hypothèse de travail, une idée d'animation, qui n'a pas forcément été testée en conditions réelles.
Ressources pour des animations sur le thème "Son et musique"
Par Jonathan Rossero, Responsable Enfance Jeunesse, Promeneur du Net, au Centre Social Passerelle, St-Paul en Jarez
Les ressources numériques utilisées pendant les vacances de février 2021.
Avec l'équipe, nous étions sur le thème " Son et musique". L'équipe, les enfants et les jeunes ont apprécié!
Sur PC
Réaliser de la musique à la manière beatbox :

Mon coup de cœur!!!
Petits jeux autour de la musique :

J'ai acheté un lauchpad et nous avons utilisé ampify studio et ableton live. Nous avons crée des musiques avec les groupes sur ampify et créé des histoires avec du bruitage lancé avec le launchpad sur Ableton.

J'avais l'objectif de travailler sur ce site, mais pas fait :
http://www.orchestralab.fr/
Nous avons aussi utilisé cet outil que j'affectionne particulièrement le Makey Makey :

Sur tablette
pour les plus jeunes Jelly band : https://youtu.be/vuPBlWVER9MNous avons aussi utilisé Mirage Make - https://mirage.ticedu.fr pour faire des jeux de piste avec QR Code en réalité augmentée ou l'on peu ajouter du son , des images. Pratique pour découvrir les instruments de musique.
Et parce que le numérique ne fait pas tout, nous avons travaillé avec la Compagnie Belugueta pour une exploration musicale, une animation compose ton titre et un super spectacle et Etelle Bonnier art-danse thérapeute.
Une animatrice qui connaissait la langue des signes a fait une animation 3-5 ans. On aurait pu plus exploiter cette piste qui est très intéressante sur cette thématique. À refaire.
Sinon, rien à voir avec le son...
Nous avons fait une journée autour de la réalité augmentée et nous avons visité la grotte Chauvet et le musée Kandisky avec l'appli "Google Art et culture":https://youtu.be/f_N3uIs4lAA
2 enfants à la fois, j'ai tellement répété les choses que j'ai pu imaginer le travail des guides dans les musées !!!
Inconvénient, il faut des bonnes tablettes ou des smartphones de qualité.
Et on s'est amusé avec :
l'app "Arloopa" qui est vraiment bien tant dans l'utilisation de modèles déjà tout faits que pour créer soi-même.
Et enfin Quiver qui est déjà bien connu. Le lien de l'app https://quivervision.com/
Nous avons la chance d'avoir du matériel de studio et de radio (Radio Passerelle sur Soundcloud). Les effectifs des enfants sont aussi réduits au centre en raison du covid et nous avons travaillé en petits groupe de 6, passé un temps considérable à désinfecter les postes de travail et les tablettes. Cela a demandé un calendrier et une organisation pour le passage de chaque enfant assez rude, du travail de montage et de diffusion mais les réalisations finales sont très intéressantes je pense.
Enceintes WiFilles
Wi-Filles est un programme de sensibilisation des jeunes filles aux métiers et aux compétences du numérique. Les jeunes volontaires suivent des ateliers pendant plusieurs mois, les mercredis après-midi, et pendant les vacances scolaires, en partenariat avec de nombreux·euses professionnel·le·s du numérique. Plus d'infos: Avec la promo 2021 des Wi-Filles de la Loire (article sur le blog de Zoomacom)Un des deux groupes, accompagné au FabLab par Zoomacom en 2021, a choisi de créer une enceinte mp3 (fichiers sur carte SD, pilotable en wifi depuis un smartphone).
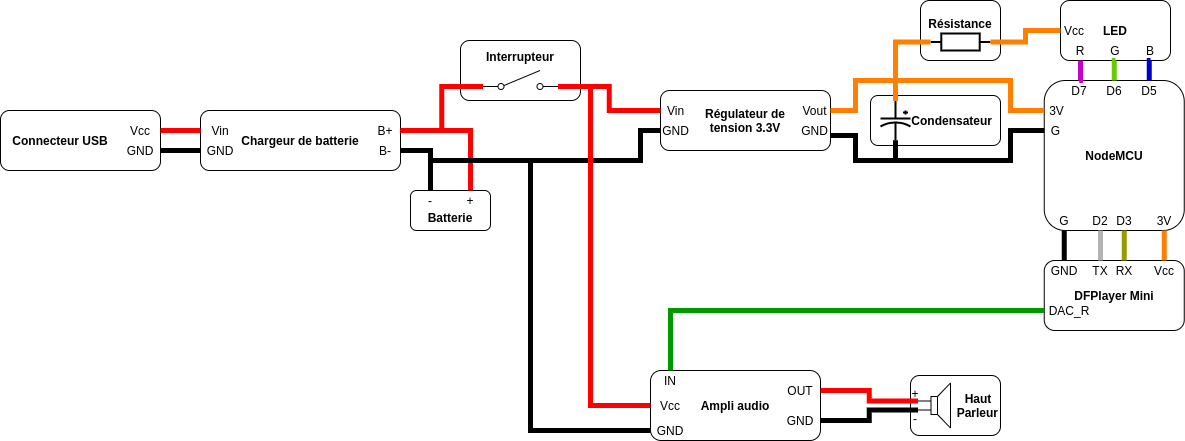
Schéma du montage

Valeurs des composants :
- Résistance : 220Ω
- Condensateur : 1000µF
- Haut parleur : 4Ω 3W
Matériel
| Nom | Description | Quantité | Prix unitaire | Prix |
| Lolin NodeMCU v3 | Microcontrolleur | 1 | 7€ | 7€ |
| DFPlayer Mini | Lecteur MP3 | 1 | 1€ | 1€ |
| Enceinte 4Ω 3W | Sortie sonore | 1 | 2€ | 2€ |
| Ampli Audio | Amplification du signal sonore | 1 | 0.5€ | 0.5€ |
| Connecteur micro USB | Pour l'alimentation | 1 | 0.2€ | 0.2€ |
| Chargeur de batterie Li-Ion | Charge de la batterie du système | 1 | 0.2€ | 0.2€ |
| Batterie Li-Ion 3.7V 18650 | Alimentation nomade | 1 | 2.5€ | 2.5€ |
| LED RGB | Voyant lumineux | 1 | 0.03€ | 0.03€ |
| Interrupeur | Marche/Arret du système | 1 | 0.75€ | 0.75€ |
| Convertisseur de tension 3.3V | Alimentation des cartes électroniques | 1 | 1€ | 1€ |
| Support batterie 18650 | Support batterie | 1 | 0.5€ | 0.5€ |
| Condensateur 1000µF | Filtrage de l'alimentation | 1 | 0.07€ | 0.07€ |
| Résistance 220Ω | Protection de la LED | 1 | 0.02€ | 0.02€ |
| Total | 15.77€ |
Programme Arduino
Paramètrage de la carte :
- Ajouter la bibliothèque des cartes ESP8266 board dans Arduino IDE (http://arduino.esp8266.com/stable/package_esp8266com_index.json)- Installer le paquet "esp8266 by ESP8266 Community" via le gestionnaire de cartes
- Utiliser la carte nommée "NodeMCU 1.0 (ESP-12E Module)" pendant l'envoi du code
Bibliothèque(s) à installer :
- DFPlayerMini_Fast : Disponible dans le gestionnaire de bibliothèques Arduino ou ICI
Code :
#include <DFPlayerMini_Fast.h>
#include <ESP8266WiFi.h>
#include <SoftwareSerial.h>
#define SSID "EnceinteWiFille1"
#define PASSWD "wifilles"
DFPlayerMini_Fast mp3Player;
SoftwareSerial softSerial(D2,D3);
WiFiServer server(80);
#define Pin_R D7
#define Pin_G D6
#define Pin_B D5
int vol, song, R, G, B;
void setup() {
// Init serial lines
Serial.begin(115200);
softSerial.begin(9600);
delay(10);
WiFi.mode(WIFI_AP);
WiFi.softAP(SSID, PASSWD);
// Print IP address
Serial.print("IP address : ");
Serial.println(WiFi.softAPIP());
// Start web server
server.begin();
// Start mp3 player
mp3Player.begin(softSerial);
vol = mp3Player.currentVolume();
song = mp3Player.currentSdTrack();
R = 1023;
G = 0;
B = 1023;
analogWrite(Pin_R, R);
analogWrite(Pin_G, G);
analogWrite(Pin_B, B);
}
void loop() {
// Init connection with client
WiFiClient client = server.available();
if(!client) {
return;
}
while(!client.available()) {
delay(1);
}
// Read client request
String req = client.readStringUntil('\r');
// Flush output
client.flush();
String text = ""; // Return text
if(req.indexOf("/volume") != -1) {
uint8_t idx = req.indexOf("?vol=");
vol = req.substring(idx+5).toInt();
vol = map(vol, 0, 100, 0, 30);
mp3Player.volume(vol);
} else if(req.indexOf("/play") != -1) {
mp3Player.resume();
} else if(req.indexOf("/pause") != -1) {
mp3Player.pause();
} else if(req.indexOf("/next") != -1) {
mp3Player.playNext();
} else if(req.indexOf("/previous") != -1) {
mp3Player.playPrevious();
} else if(req.indexOf("/change") != -1) {
uint8_t idx = req.indexOf("?song=");
song = req.substring(idx+6).toInt();
mp3Player.play(song);
} else if(req.indexOf("/led") != -1) {
uint8_t idx = req.indexOf("?R=");
uint8_t idxFin = req.indexOf("&G=");
R = req.substring(idx+3, idxFin).toInt();
idx = idxFin;
idxFin = req.indexOf("&B=");
G = req.substring(idx+3, idxFin).toInt();
idx = idxFin;
B = req.substring(idx+3).toInt();
R = map(R, 100, 0, 0, 1023);
G = map(G, 100, 0, 0, 1023);
B = map(B, 100, 0, 0, 1023);
analogWrite(Pin_R, R);
analogWrite(Pin_G, G);
analogWrite(Pin_B, B);
}
// Flush output
client.flush();
// Generate HTML output
String htmlPage = "HTTP/1.1 200 OK\r\n";
htmlPage += "Content-Type: text/html\r\n";
htmlPage += "\r\n";
htmlPage += "<!DOCTYPE html>\r\n";
htmlPage += "<html>\r\n";
htmlPage += " <head>\r\n";
htmlPage += " <meta charset=\"utf-8\" />\r\n";
htmlPage += " <title>Enceinte Wi-Fille</title>\r\n";
htmlPage += " <style type=\"text/css\">\r\n";
htmlPage += " body {\r\n";
htmlPage += " background-color: #c862b7;\r\n";
htmlPage += " }\r\n";
htmlPage += " svg {\r\n";
htmlPage += " border-radius: 20px;\r\n";
htmlPage += " }\r\n";
htmlPage += " </style>\r\n";
htmlPage += " </head>\r\n";
htmlPage += " <body>\r\n";
htmlPage += "<svg width=\"320\" height=\"118\" version=\"1.1\" viewBox=\"0 0 320 118\" xmlns=\"http://www.w3.org/2000/svg\" xmlns:cc=\"http://creativecommons.org/ns#\" xmlns:dc=\"http://purl.org/dc/elements/1.1/\" xmlns:rdf=\"http://www.w3.org/1999/02/22-rdf-syntax-ns#\"> <metadata> <rdf:RDF> <cc:Work rdf:about=\"\"> <dc:format>image/svg+xml</dc:format> <dc:type rdf:resource=\"http://purl.org/dc/dcmitype/StillImage\"/> <dc:title/> </cc:Work> </rdf:RDF> </metadata> <path d=\"m0 59v-59h320v118h-320zm169.72 53.423c9.4306-1.948 19.247-6.7898 25.909-12.78l5.0577-4.5473 45.406-0.2979c43.887-0.28793 45.557-0.36897 49.906-2.4221 6.0327-2.8476 10.799-7.7582 13.748-14.164 2.2926-4.9806 2.4145-6.1452 2.0934-20-0.32307-13.94-0.48502-14.957-3.09-19.388-1.512-2.572-4.4118-6.047-6.444-7.7221-7.2739-5.9957-8.2444-6.0995-57.235-6.1216l-44.572-0.020094-4.4084-4.4393c-2.4246-2.4416-7.421-6.0224-11.103-7.9572-20.944-11.006-46.616-7.8537-64.671 7.9405l-5.1398 4.4962h-44.411c-49.825 0-50.117 0.035437-58.072 7.0374-2.6181 2.3045-5.3152 5.9773-6.6245 9.0207-2.0157 4.6857-2.1805 6.4625-1.8894 20.371 0.31324 14.963 0.3737 15.327 3.3481 20.154 3.6638 5.9466 10.635 10.857 17.504 12.33 3.2034 0.68701 20.969 1.0864 48.329 1.0864h43.264l2.9371 3.1294c6.3215 6.7354 18.703 13.092 28.778 14.775 8.0268 1.3408 13.11 1.2263 21.38-0.48178zm-90.721-23.349c0-0.53382 1.0838-2.14 2.4085-3.5694 5.0877-5.4898 6.0233-9.0351 6.5985-25.004 0.46364-12.873 0.85177-15.589 2.7376-19.153 2.6923-5.0887 8.0945-9.6823 13.178-11.205 5.1669-1.548 181.84-1.6134 187.4-0.06931 4.8812 1.3554 11.471 7.2841 13.814 12.428 2.4581 5.3972 2.667 27.646 0.31261 33.282-1.97 4.7161-5.8422 8.8049-10.947 11.559l-4 2.1584-105.75 0.2721c-67.883 0.17467-105.75-0.075439-105.75-0.69848zm31-18.574v-5.5h19l2e-3 -7.5h-18.503l-0.615-8.5h21.115v-8.0521l-30.499 0.55209-0.27361 17.25-0.27362 17.25h10.047zm36-7v-12.5h-9v25h9zm133.92 11.524c6.9012-1.9793 10.487-8.2212 8.0717-14.052-1.2208-2.9472-6.5578-6.1743-12.488-7.5513-4.3308-1.0056-5.7963-2.3588-4.3899-4.0535 1.6689-2.0109 4.6604-1.6647 5.9178 0.68489 0.90994 1.7002 1.9022 2.0004 5.7852 1.75 4.0505-0.26118 4.6429-0.57377 4.3627-2.3022-0.58424-3.6046-4.627-6.6838-9.4957-7.2326-10.142-1.1432-16.68 2.4755-16.68 9.2326 0 4.7672 3.1591 7.8229 10.205 9.8712 6.5521 1.9048 8.6826 3.8543 6.753 6.1793-1.8258 2.2-6.2483 1.4274-7.4452-1.3006-0.81769-1.8638-1.776-2.25-5.5833-2.25-2.5279 0-4.8595 0.26326-5.1812 0.58501-0.92461 0.92461 1.1901 6.0493 3.2747 7.9358 3.342 3.0245 11.079 4.1708 16.894 2.503zm-95.106-3.7739-0.31037-3.75-15.5-0.58413v-24.916h-10v33h26.121zm33.19-0.25v-4h-14.938l-0.56156-24.5h-10l-0.54954 32.5h26.05zm35 0.5v-3.5h-17v-7h15v-6h-7.5c-7.3333 0-7.5-0.05556-7.5-2.5 0-2.4583 0.13333-2.5 8-2.5h8v-8.058l-26.5 0.55805-0.54954 32.5h28.05zm-108.58-25.107c2.2726-0.87207 1.9709-5.1144-0.45598-6.4132-4.0395-2.1619-8.9458 1.3138-6.9964 4.9563 1.096 2.0479 4.2868 2.6717 7.4524 1.4569zm-120.34 25.857c-1.7808-6.6649-7.0751-29.349-7.0751-30.314 0-0.51496 2.1884-0.93629 4.8631-0.93629h4.8631l2.8704 20.5 3.7258-20.596 9.1775 0.59641 3.9499 20 2.8238-20.5h4.8631c2.6747 0 4.8631 0.42454 4.8631 0.94342 0 0.51888-1.5676 7.3814-3.4837 15.25-1.916 7.8686-3.7246 15.319-4.0191 16.557-0.45511 1.9126-1.1972 2.25-4.949 2.25-4.9099 0-4.7104 0.29064-6.5188-9.5-2.0481-11.088-2.2655-11.542-3.0813-6.4359-0.40106 2.5103-1.2604 7.1228-1.9096 10.25l-1.1804 5.6859h-4.3906c-4.2287 0-4.4275-0.13821-5.3925-3.75zm39.925-8.75v-12.5h9v25h-9zm0.65499-17.329c-2.0662-2.2831-2.0858-3.5976-0.08356-5.5998 2.155-2.155 5.7566-1.9714 7.9054 0.40295 1.6732 1.8489 1.6816 2.1349 0.13194 4.5-1.964 2.9975-5.5847 3.3147-7.9538 0.69688z\" fill=\"#fcfcfc\"/> <path d=\"m100.23 58.75 0.27361-17.25 30.5-0.55209v8.0521h-21.115l0.615 8.5h18.503l-1e-3 3.75-0.0019 3.75h-19v11h-10.047zm36.774 4.75v-12.5h9v25h-9zm131.21 11.516c-4.0567-0.96115-6.7743-3.3296-8.0634-7.0276-1.2556-3.6018-0.79233-3.9879 4.7839-3.9879 3.8073 0 4.7656 0.3862 5.5833 2.25 1.1968 2.728 5.6194 3.5005 7.4452 1.3006 1.9296-2.3251-0.20086-4.2746-6.753-6.1793-7.046-2.0483-10.205-5.104-10.205-9.8712 0-6.7571 6.5377-10.376 16.68-9.2326 4.8687 0.54877 8.9114 3.628 9.4957 7.2326 0.28016 1.7284-0.3122 2.041-4.3627 2.3022-3.883 0.25038-4.8752-0.04978-5.7852-1.75-1.2575-2.3496-4.2489-2.6958-5.9178-0.68489-1.4064 1.6947 0.0591 3.0479 4.3899 4.0535 9.5575 2.2191 14.403 7.1927 13.042 13.388-1.553 7.0707-10.273 10.591-20.333 8.2072zm-109.21-16.516v-16.5h10v24.916l15.5 0.58413 0.31037 3.75 0.31036 3.75h-26.121zm33.225 0.25 0.27477-16.25h10l0.56156 24.5h14.938v8h-26.05zm33 0 0.27477-16.25 26.5-0.55805v8.058h-8c-7.8667 0-8 0.04167-8 2.5 0 2.4444 0.16667 2.5 7.5 2.5h7.5v6h-15v7h17v7h-28.05zm-88.259-13.814c-1.9494-3.6425 2.957-7.1182 6.9964-4.9563 2.4269 1.2989 2.7286 5.5412 0.45598 6.4132-3.1656 1.2148-6.3564 0.59098-7.4524-1.4569z\" fill=\"#9fb747\"/> <path d=\"m151 113.34c-10.6-1.6424-22.168-6.9883-29.62-13.689l-5.0487-4.5392-91.831-0.61211-5.7079-2.803c-5.9919-2.9424-10.763-7.9897-13.306-14.077-1.081-2.5872-1.4832-7.4472-1.4761-17.838 0.0088155-12.888 0.23954-14.776 2.3639-19.338 1.2948-2.7806 4.2679-6.6937 6.6068-8.6957 7.8301-6.7023 8.2288-6.7487 58.024-6.7487h44.649l4.8914-4.4908c20.621-18.932 54.349-19.239 74.595-0.67957l5.6402 5.1703h44.432c48.845 0 49.819 0.10413 57.095 6.1015 2.0322 1.6751 4.932 5.1501 6.444 7.7221 2.5938 4.4124 2.7685 5.4868 3.095 19.031 0.40389 16.757-0.63904 20.783-7.2518 27.992-8.0707 8.7986-6.8498 8.6117-58.51 8.9604l-45.416 0.30658-4.9392 4.4408c-11.267 10.13-30.356 16.013-44.729 13.786zm139.5-24.444c5.5089-1.3872 12.21-7.0453 14.615-12.34 2.6571-5.8498 2.6705-28.237 0.0205-34.056-2.3427-5.1438-8.9323-11.072-13.814-12.428-5.3055-1.4733-182.34-1.4733-187.64 0-4.688 1.3018-10.843 6.7061-13.326 11.701-1.4586 2.9338-1.9675 6.9175-2.392 18.727-0.45727 12.721-0.86394 15.618-2.6769 19.067-1.1758 2.2368-2.8702 4.6748-3.7654 5.4178-0.89523 0.74297-2.0689 2.1754-2.6083 3.1831-0.94777 1.7709 2.5061 1.8322 103.11 1.8322 72.617 0 105.42-0.33382 108.48-1.104zm-255.53-18.146c0.62214-2.8875 1.3991-7.1879 1.7265-9.5564 0.78681-5.6912 1.7256-4.3186 3.2875 4.8064 1.7438 10.188 1.6207 10 6.5601 10 3.2493 0 4.4587-0.43544 4.8602-1.75 0.94742-3.1012 7.6002-31.418 7.6002-32.35 0-0.49526-2.25-0.90046-5-0.90046-4.0791 0-5.0078 0.32232-5.0424 1.75-0.02331 0.9625-0.60572 5.5566-1.2942 10.209l-1.2519 8.459-3.7463-20.418h-9.3304l-3.7463 20.418-1.2519-8.459c-0.68853-4.6525-1.2709-9.2465-1.2942-10.209-0.03457-1.4277-0.96328-1.75-5.0424-1.75-2.9032 0-5 0.45139-5 1.0764 0 1.0194 6.6907 30.02 7.5381 32.674 0.24042 0.75285 2.1684 1.25 4.8477 1.25h4.4485zm38.035-7.25v-12.5h-9v25h9zm-0.56486-17.428c3.3884-3.7442-0.44315-8.0394-5.9407-6.6596-5.0433 1.2658-3.3334 8.588 2.0055 8.588 1.2045 0 2.9753-0.86775 3.9351-1.9283z\" fill=\"#88307a\"/> </svg>";
htmlPage += " <h1>Choix de musique</h1>\r\n";
htmlPage += " <form method=\"get\" action=\"change\">\r\n";
htmlPage += " <input type=\"number\" min=\"1\" max=\"256\" value=\"" + String(song) + "\" name=\"song\"/>\r\n";
htmlPage += " <input type=\"submit\" value=\"Jouer\" />\r\n";
htmlPage += " </form>\r\n";
htmlPage += " <h1>Reglage du volume</h1>\r\n";
htmlPage += " <form method=\"get\" action=\"volume\">\r\n";
htmlPage += " <input type=\"number\" min=\"0\" max=\"100\" value=\"" + String(map(vol, 0, 30, 0, 100)) + "\" name=\"vol\"/>\r\n";
htmlPage += " <input type=\"submit\" value=\"Changer le volume\"/>\r\n";
htmlPage += " </form>\r\n";
htmlPage += " <h1>Gestion de la lecture</h1>\r\n";
htmlPage += " <div style=\"display: flex;\">\r\n";
htmlPage += " <form action=\"previous\"><input type=\"submit\" value=\"Précédent\"/></form>\r\n";
htmlPage += " <form action=\"play\"><input type=\"submit\" value=\"Jouer\"/></form>\r\n";
htmlPage += " <form action=\"pause\"><input type=\"submit\" value=\"Stopper\"/></form>\r\n";
htmlPage += " <form action=\"next\"><input type=\"submit\" value=\"Suivant\"/></form>\r\n";
htmlPage += " </div>\r\n";
htmlPage += " <h1>Couleur LED (Rouge, Vert, Bleu)</h1>\r\n";
htmlPage += " <form method=\"get\" action=\"led\">\r\n";
htmlPage += " <input type=\"number\" min=\"0\" max=\"100\" value=\"" + String(map(R, 1023, 0, 0, 100)) + "\" name=\"R\"/>\r\n";
htmlPage += " <input type=\"number\" min=\"0\" max=\"100\" value=\"" + String(map(G, 1023, 0, 0, 100)) + "\" name=\"G\"/>\r\n";
htmlPage += " <input type=\"number\" min=\"0\" max=\"100\" value=\"" + String(map(B, 1023, 0, 0, 100)) + "\" name=\"B\"/>\r\n";
htmlPage += " <input type=\"submit\" value=\"Changer\" />\r\n";
htmlPage += " </form>\r\n";
htmlPage += " </body>\r\n";
htmlPage += "</html>\r\n";
// Send html output to client
client.println(htmlPage);
delay(1);
}
Connexion à l'enceinte
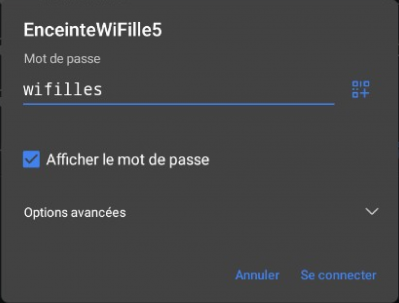
1. Se connecter au WiFi de l'enceinte
Le nom du WiFi est EnceinteWiFilleX (où X est le numéro de l'enceinte)
Le mot de passe du WiFi est wifilles
(Si il y a un message indiquant qu'il n'y a pas d'accès internet, c'est normal, il faut lui dire de rester connecté)
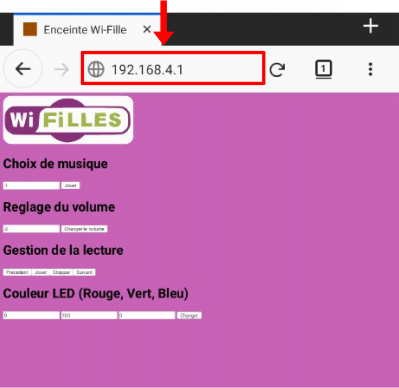
2. Ouvrir un navigateur web (Firefox, Chrome ou autre)
3. Entrer l'URL 192.168.4.1 et charger la page
Le nom du WiFi est EnceinteWiFilleX (où X est le numéro de l'enceinte)
Le mot de passe du WiFi est wifilles
(Si il y a un message indiquant qu'il n'y a pas d'accès internet, c'est normal, il faut lui dire de rester connecté)
2. Ouvrir un navigateur web (Firefox, Chrome ou autre)
3. Entrer l'URL 192.168.4.1 et charger la page

Ce contenu de Zoomacom est mis à disposition selon les termes de la Licence Creative Commons Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International.