Comment créer une page wiki ?
Attention Vous devez être connecté·e pour pouvoir créer une page wiki.
Méthode 1: depuis la barre d'adresse de votre navigateur
Pour commencer, rendez-vous sur une page wiki de ce wiki (oui, vous allez voir le mot wiki très souvent)
Ex :
https://zoomacom.net/wiki/?Ressources
Une fois sur cette page, vous déplacez votre curseur dans la barre d'adresse pour aller modifier l'adresse (l'URL) qui s'y trouve.

Si on décrypte l'URL, la partie concernant l'adresse d'une page précise elle-même, c'est celle située après
https://zoomacom.net/wiki/?
qui est la partie de l'adresse commune à toutes les pages.
Dans notre exemple c'est donc le mot "Ressources"
Pour créer une nouvelle page, on va remplacer "Ressources", par le nom de la page que l'on veut créer.
Donc, si vous voulez créer, par exemple, disons... une page sur la médiation numérique à Vera Cruz, vous devrez modifier l'URL comme ceci :

C'est aussi simple que ça: vous rentrez le titre de la page que vous voulez créer de la manière suivante :
- En version simplifiée
- Sans accent ni ponctuation
- Sans espace
- Avec une majuscule à chaque mot
On passe donc de "Médiation numérique à Vera Cruz", à
MediationNumeriqueVeraCruz
Méthode 2: en éditant une autre page wiki existante
Vous pouvez, en mode édition d'une page qui existe déjà, créer un lien, depuis celle-ci, vers une page qui n'existe pas encore.Il suffit pour ça d'écrire, comme du texte, son nom (le nom de la page, qu'on retrouvera dans l'URL, pas son titre, qui est du texte que vous saisirez vous même quand vous éditerez la page) en ChatMot (aussi connu sous le nom anglais CamelCase).
Par exemple
MediationNumeriqueAVeraCruz
saisi en mode édition dans la présente page, nous donne, une fois celle-ci "Sauvée":
MediationNumeriqueAVeraCruz, clicable, avec l'icone d'un crayon à côté, qui nous indique que YesWiki a bien reconnu qu'il s'agissait
- d'un lien vers une page wiki
- que celle-ci n'existe pas encore vraiment mais qu'elle est prête à être créée.
Mais attendez voir... ça fait ça avec tous les ChatMots et là... ChatMots ou YesWiki... ils ne sont pas clicables !!!
Bien vu. Parfois on veut que dans notre texte, écrit pour les lecteurs humains, il y ait des mots écrits en Camel Case, pour éviter que YesWiki ne les traite comme des pages, il faut ajouter deux doubles apostrophes (des guillemets à l'anglo-saxonne) à chaque extrémité. Comme ça
""ChatMot""
Voilà. Comme ça vous pourrez écrire FabLab sans problème.
Ok, la page est créée, maintenant, allons voir comment la structurer
Structurer une page wiki
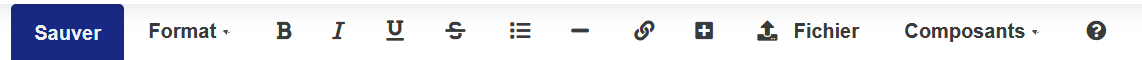
Pour ce faire, vous allez vous baser sur la barre d'outils en haut de votre page wiki

Le premier bouton, Format, si vous cliquez dessus, vous aurez accès à :
Titre 1,2,3,4; donc les différents formats de titres possibles
- Centré ; pour centrer votre texte
- Texte agrandi ; pour agrandir une partie de votre texte
- Texte mis en valeur ; pour mettre en valeur votre texte
- Code source en bloc ; pour mettre en mode code source
- Code source en mode ligne ; pour mettre en mode code source en ligne
- Pour rendre visible la partie sélectionné uniquement en mode édition ; système de note, à la manière des notes prises dans un programme. le code est visible à l'éditeur (donc vous) mais invisible pour le lecteur.
Ensuite viennent les boutons :
- B pour gras
- I pour italique
- U pour souligner
- S pour barrer
- Le bouton avec 3 petits points et traits pour les listes à puce
- le bouton trait qui va vous servir à créer des lignes horizontales
- le bouton lien qui va vous permettre d'insérer un lien d'un autre page wiki ou un lien externe
- le bouton + qui va vous permettre de créer une page wiki en étant sur votre page wiki

- le bouton fichier qui va vous permettre d'insérer des fichiers type image, pdf...
- le bouton composant qui va vous donner une multitude de possibilités que je ne vais pas détailler ici, d'une part parce que vous n'en avez pas besoin maintenant et d'autre part car je ne connais pas toutes les fonctionnalitées présentes via ce bouton.
- En enfin, le bouton ? qui va vous donner encore plus de code pour avancer sur les possibilités de mise en forme de votre page.
Pour finir, si vous voulez vraiment savoir ce qu'il se passe pendant ce temps à Vera Cruz, c'est ici : https://www.youtube.com/watch?v=tabwwbF9Ohg
Aide