Documenter un projet
Documenter un projet
pour le partager sur un wiki entre pairs/collègues.Les cas varient: il peut s'agir de documenter l'ensemble d'un projet complexe, ou de fournir le déroulé d'une animation avec ses supports pédagogiques, ou un tutoriel précis sur comment faire concrètement telle ou telle chose.
La motivation première peut-être très personnelle: documenter pour soi-même parce qu'on en aura besoin plus tard. Mais le faire sur un support collectif, partagé, peut servir à d'autres, dont certains peuvent également contribuer à compléter et améliorer le contenu (dans le fond, dans la forme, dans la mise à jour).
Il s'agit surtout d'être efficace, utile et compréhensible (y compris lorsque l'on documente pour "soi-même dans le futur". Voir Donner à voir, donner à comprendre, donner à faire (page Wiki).
Exemples
Sur ce wiki:
- une fiche pratique, explicative, sur un seul sujet, qui permet de répondre rapidement à une question qui revient régulièrement >> Wordpress ou Wordpress.com ?
- une liste de ressources avec des liens vers leurs sites/pages internet >> Médiation numérique: cartes et jeux sur table
- 5 fiches de présentations et explications, regroupées en 1 page, à destination des animateurs/éducateurs Jeunesse et des Promeneurs du Net >> Fiches réseaux sociaux
- une fiche animation complète, comprenant public cible, objectifs pédagogiques, déroulé, supports... >> Stéphanoises remarquables
- un tutoriel >> Fabriquer des pochoirs à partir d'une photo à la découpeuse laser
- un retour d'expérience, partage de ressources, rédigé à la première personne >> Ressources pour des animations sur le thème sur le thème "Son et musique"
- sur 4 pages organisées en onglets, la documentation d'une animation et les 3 tutoriels des logiciels utilisés >> Création de Jeux Vidéos
- la documentation évolutive d'un projet complexe, en cours, permettant de comprendre et de suivre le projet en question >> A l'assaut de la Cité interdite
Version simple
Introduction > Donne le contexte au lecteur qui arrive sur la page.
Astuce de rédaction:Si on ne peut pas copier-coller le premier paragraphe dans un statut sur un réseau social, une newsletter... en ajoutant "Plus d'infos sur la page..." c'est que l'intro n'est pas bonne et ne décrit pas bien le contenu de la page.
Astuce de rédaction:Si on ne peut pas copier-coller le premier paragraphe dans un statut sur un réseau social, une newsletter... en ajoutant "Plus d'infos sur la page..." c'est que l'intro n'est pas bonne et ne décrit pas bien le contenu de la page.
Fiche projet
Projet :
Année :
Quoi ?
Pourquoi ?
Le contexte
Pourquoi ?
Les objectifs pédagogiques
Pourquoi ?
Pour qui ?
Le public
Par qui ?
Les acteurs
Avec qui ?
Les partenaires
Où ?
Quand ?
Comment ?
La méthodologie
Combien ?
Les postes de dépenses
Évaluation
Année :
Quoi ?
Pourquoi ?
Le contexte
Pourquoi ?
Les objectifs pédagogiques
- Qualitatif
- Quantitatif
Pourquoi ?
- Compétences psychosociales
Pour qui ?
Le public
- Typologie
- Quantitatif
Par qui ?
Les acteurs
Avec qui ?
Les partenaires
Où ?
- Lieux
- Fixes / Itinérants
Quand ?
- Début
- Périodicité
Comment ?
La méthodologie
- Qualitatif
- Quantitatif
Combien ?
Les postes de dépenses
Évaluation
- Quoi ?
- Comment ?
Version (très) détaillée
Préconisée sur le wiki MoviLab:
1 Présentation du projet
1 Présentation du projet
- 1.1 Articles (revue de presse)
- 1.2 Résumé
- 1.3 Pourquoi se lancer dans ce projet ?
- 1.4 A savoir avant de se lancer
- 2.1 A faire avant
- 2.2 A faire pendant
- 2.3 A faire après
- 3.1 L’origine du projet et son histoire
- 3.2 Les détournements, étapes marquantes et évolutions du projet initial
- 3.3 Les freins, les problèmes non résolus, les défis
- 3.4 Les éléments facilitateurs
- 3.5 Conditions de réutilisation
- 3.6 Exemples concrets
- 4.1 Pour ne pas rester seul
- 4.2 Quelques ressources pratiques
- 4.3 Communication du projet
- 4.4 Retours d’expérience de ceux qui ont testé cette recette
- 4.5 Passer à l’échelle ?
- 4.6 Pages (wiki) liées
Pages liées
- (page Wiki) Qu'est ce qu'un WIKI?
- (page Wiki) Communication / Information
- (page Wiki) Donner à voir, donner à comprendre, donner à faire
- (page Wiki) Stratégie de communication digitale
Se présenter sur YesWiki
Se présenter sur YesWiki
Ou "comment créer une page personnelle pour se présenter rapidement".Parce que même dans des cercles de confiance, on peut se demander qui est qui si on n'a QUE des pseudos...

Les formats des adresses des pages sur YesWiki sont de la forme .../wiki/?NomDeLaPage.
L'adresse de la présente page, par exemple, est http://zoomacom.net/wiki/?SePresenterSurYesWiki
Pour créer une nouvelle page lié à son nom d'utilisateur il suffit donc
- de remplacer le ?NomDeLaPage de cet exemple par ?MonPseudo
- si la page n'existe pas, YesWiki vous proposera de la créer.
- si la page existe, elle est modifiable comme n'importe quelle page du wiki (double-cliquez dans la page ou cliquez sur Modifier en bas de page)
Droits d'accès et droit de modification
Dans le cadre d'une page personnelle sur laquelle vous choississez de vous présenter, il peut être préférable de limiter l'édition à vous-même seulement.En bas de page,
- cliquez sur Propriétaire : vous - Permissions
- dans la case Droits de lecture. Saississez "+". Le symbole + désigne les utilisateurs, disposant d'un compte, actuellement connectés au wiki.
- dans la case Droits d'écriture saississez "%". Le symbole pourcentage % désigne le Propriétaire de la fiche/page.
Plus d'infos dans la documentation de YesWiki: Devenir propriétaire d'une page et gérer ses droits d'accès
ThemesWikiCouleurs
Thème Zoomacom
Labels
Rien (défaut?) Primaire Secondaire 1 Secondaire 2 Info Succès Warning Danger
Boutons
default primary secondary-1 secondary-2 info success warning danger
Panels
Labels
Rien (défaut?) Primaire Secondaire 1 Secondaire 2 Info Succès Warning Danger
Boutons
default primary secondary-1 secondary-2 info success warning danger
Panels
panel-default
...
panel-primary
...
panel-secondary-1
...
panel-secondary-2
...
panel-sucess
...
panel-info
...
panel-warning
...
panel-danger
...
ThemesWikiMedNum42Couleurs
Thème MerdNum42
Labels
Rien (défaut?) Primaire Secondaire 1 Secondaire 2 Info Succès Warning Danger
Boutons
default primary secondary-1 secondary-2 info success warning danger
Panels
Labels
Rien (défaut?) Primaire Secondaire 1 Secondaire 2 Info Succès Warning Danger
Boutons
default primary secondary-1 secondary-2 info success warning danger
Panels
panel-default
...
panel-primary
...
panel-secondary-1
...
panel-secondary-2
...
panel-sucess
...
panel-info
...
panel-warning
...
panel-danger
...
ThemesWikiMedNumVSECouleurs
Thème MerdNum VSE
Labels
Rien (défaut?) Primaire Secondaire 1 Secondaire 2 Info Succès Warning Danger
Boutons
default primary secondary-1 secondary-2 info success warning danger
Panels
Labels
Rien (défaut?) Primaire Secondaire 1 Secondaire 2 Info Succès Warning Danger
Boutons
default primary secondary-1 secondary-2 info success warning danger
Panels
panel-default
...
panel-primary
...
panel-secondary-1
...
panel-secondary-2
...
panel-sucess
...
panel-info
...
panel-warning
...
panel-danger
...
ThemesWikiZoomacomCouleurs
Thème Zoomacom
Labels
Rien (défaut?) Primaire Secondaire 1 Secondaire 2 Info Succès Warning Danger
Boutons
default primary secondary-1 secondary-2 info success warning danger
Panels
Labels
Rien (défaut?) Primaire Secondaire 1 Secondaire 2 Info Succès Warning Danger
Boutons
default primary secondary-1 secondary-2 info success warning danger
Panels
panel-default
...
panel-primary
...
panel-secondary-1
...
panel-secondary-2
...
panel-sucess
...
panel-info
...
panel-warning
...
panel-danger
...
ThemesWikiMargotCouleurs
Thème Margot (utilisé pour les pages Openfactory et Promeneurs du Net)
Note:
Pour les pages Openfactory, il serait bon de se limiter aux variantes de bleu.
La combinaison bleu + orange convient mieux aux PDN, et se rapproche de la charte graphique nationale, officielle.
Labels
Rien (défaut?) Primaire Secondaire 1 Secondaire 2 Info Succès Warning Danger
Boutons
default primary secondary-1 secondary-2 info success warning danger
Panels
https://zoomacom.net/wiki/?ThemesWikiCouleurs
Note:
Pour les pages Openfactory, il serait bon de se limiter aux variantes de bleu.
La combinaison bleu + orange convient mieux aux PDN, et se rapproche de la charte graphique nationale, officielle.
Labels
Rien (défaut?) Primaire Secondaire 1 Secondaire 2 Info Succès Warning Danger
Boutons
default primary secondary-1 secondary-2 info success warning danger
Panels
panel-default
...
panel-primary
...
panel-secondary-1
...
panel-secondary-2
...
panel-sucess
...
panel-info
...
panel-warning
...
panel-danger
...
https://zoomacom.net/wiki/?ThemesWikiCouleurs
Partage de ressources, simplifié
Partage de ressources, simplifié
Vous pouvez créer librement des pages sur ce wiki.Vous pouvez aussi utiliser le formulaire ci-dessous pour partager vos ressources pédagogiques, supports de formation ou d'intervention pour les acteurs de la médiation numérique de la Loire.

Vous mettez ces ressources à disposition selon les termes de la Licence Creative Commons Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International.
Saisir une fiche : Dépot de ressources
Comment créer une page wiki ?
Comment créer une page wiki ?
Attention Vous devez être connecté·e pour pouvoir créer une page wiki.
Méthode 1: depuis la barre d'adresse de votre navigateur
Pour commencer, rendez-vous sur une page wiki de ce wiki (oui, vous allez voir le mot wiki très souvent)
Ex :
https://zoomacom.net/wiki/?Ressources
Une fois sur cette page, vous déplacez votre curseur dans la barre d'adresse pour aller modifier l'adresse (l'URL) qui s'y trouve.

Si on décrypte l'URL, la partie concernant l'adresse d'une page précise elle-même, c'est celle située après
https://zoomacom.net/wiki/?
qui est la partie de l'adresse commune à toutes les pages.
Dans notre exemple c'est donc le mot "Ressources"
Pour créer une nouvelle page, on va remplacer "Ressources", par le nom de la page que l'on veut créer.
Donc, si vous voulez créer, par exemple, disons... une page sur la médiation numérique à Vera Cruz, vous devrez modifier l'URL comme ceci :

C'est aussi simple que ça: vous rentrez le titre de la page que vous voulez créer de la manière suivante :
- En version simplifiée
- Sans accent ni ponctuation
- Sans espace
- Avec une majuscule à chaque mot
On passe donc de "Médiation numérique à Vera Cruz", à
MediationNumeriqueVeraCruz
Méthode 2: en éditant une autre page wiki existante
Vous pouvez, en mode édition d'une page qui existe déjà, créer un lien, depuis celle-ci, vers une page qui n'existe pas encore.Il suffit pour ça d'écrire, comme du texte, son nom (le nom de la page, qu'on retrouvera dans l'URL, pas son titre, qui est du texte que vous saisirez vous même quand vous éditerez la page) en ChatMot (aussi connu sous le nom anglais CamelCase).
Par exemple
MediationNumeriqueAVeraCruz
saisi en mode édition dans la présente page, nous donne, une fois celle-ci "Sauvée":
MediationNumeriqueAVeraCruz, clicable, avec l'icone d'un crayon à côté, qui nous indique que YesWiki a bien reconnu qu'il s'agissait
- d'un lien vers une page wiki
- que celle-ci n'existe pas encore vraiment mais qu'elle est prête à être créée.
Mais attendez voir... ça fait ça avec tous les ChatMots et là... ChatMots ou YesWiki... ils ne sont pas clicables !!!
Bien vu. Parfois on veut que dans notre texte, écrit pour les lecteurs humains, il y ait des mots écrits en Camel Case, pour éviter que YesWiki ne les traite comme des pages, il faut ajouter deux doubles apostrophes (des guillemets à l'anglo-saxonne) à chaque extrémité. Comme ça
""ChatMot""
Voilà. Comme ça vous pourrez écrire FabLab sans problème.
Ok, la page est créée, maintenant, allons voir comment la structurer
Structurer une page wiki
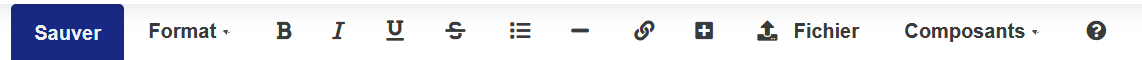
Pour ce faire, vous allez vous baser sur la barre d'outils en haut de votre page wiki

Le premier bouton, Format, si vous cliquez dessus, vous aurez accès à :
Titre 1,2,3,4; donc les différents formats de titres possibles
- Centré ; pour centrer votre texte
- Texte agrandi ; pour agrandir une partie de votre texte
- Texte mis en valeur ; pour mettre en valeur votre texte
- Code source en bloc ; pour mettre en mode code source
- Code source en mode ligne ; pour mettre en mode code source en ligne
- Pour rendre visible la partie sélectionné uniquement en mode édition ; système de note, à la manière des notes prises dans un programme. le code est visible à l'éditeur (donc vous) mais invisible pour le lecteur.
Ensuite viennent les boutons :
- B pour gras
- I pour italique
- U pour souligner
- S pour barrer
- Le bouton avec 3 petits points et traits pour les listes à puce
- le bouton trait qui va vous servir à créer des lignes horizontales
- le bouton lien qui va vous permettre d'insérer un lien d'un autre page wiki ou un lien externe
- le bouton + qui va vous permettre de créer une page wiki en étant sur votre page wiki

- le bouton fichier qui va vous permettre d'insérer des fichiers type image, pdf...
- le bouton composant qui va vous donner une multitude de possibilités que je ne vais pas détailler ici, d'une part parce que vous n'en avez pas besoin maintenant et d'autre part car je ne connais pas toutes les fonctionnalitées présentes via ce bouton.
- En enfin, le bouton ? qui va vous donner encore plus de code pour avancer sur les possibilités de mise en forme de votre page.
Pour finir, si vous voulez vraiment savoir ce qu'il se passe pendant ce temps à Vera Cruz, c'est ici : https://www.youtube.com/watch?v=tabwwbF9Ohg
Les pages d'aide
Les pages d'aide
- Créer une nouvelle page
- Se présenter sur ce wiki
- Documenter un projet
- Cours sur l'utilisation de YesWiki
- ReglesDeFormatage : résumé des syntaxes permettant la mise en forme du texte.
- MedNum42
- VSE
- Zoomacom
- Margot (Openfactory & Promeneurs du Net)
- Afficher des icones dans une page
""<i class="fas fa-ambulance"></i>""
Admins:
- Travail de structuration des wikis du réseau (Admins et GT)
- Documentation de Maxime, pour Zoomacom
- Supprimer un compte utilisateur
Accueil de la documentation