Création de jeux vidéos
Création de jeux vidéos
Cet atelier a pour but la présentation des métiers du jeu vidéo par le biais d'une pratique de création.Il résulte d'une démarche collective du Groupe de Travail Jeux Vidéo (GTJV) qui a rassemblé en 2018-2019 des médiateurs numériques de la Loire et en particulier des Espaces Publics Numériques de Saint-Étienne.
L'animation se découpe en 4 séquences d'une demi-journée, respectivement consacrées aux principaux aspects de la création vidéoludique que sont
- la programmation,
- le game design,
- le character design,
- et le level design.
Nous présentons ainsi un florilège de métiers du jeu vidéo, ainsi que des méthodes et des outils (libres et gratuits) pour les comprendre et s'y initier.
! Pour démarrrer, pensez plutôt à Pong, pas à Call of Duty...
Le séquençage de l’animation
Séance 1 : La programmation, c'est quoi ?
Présentation de l’atelier et accompagnement au suivi du tutoriel stencyl crash course en accompagnement avec les participants.
Déroulé de la première séance :
1. Accueil des participants (5 minutes).
2. Présentation de l'atelier (5 minutes).
3. Présentation des "types de jeux vidéo" sous forme ludique.
4. Présentation des métiers du jeu vidéo (5 minutes).
5. Timeline avec les grands jeux marquants afin d'échanger sur "la petite histoire du jeux vidéo", leurs dates de sorties et l'âge conseillé pour y jouer (10 minutes).
6. Création d'un jeu vidéo avec le tutoriel d'initiation "//Stencyl Crash Course//".
Matériel: PC sous Mac OS, Windows, ou Linux
Logiciel utilisé : Stencyl
Stencyl est un outil de développement de jeu vidéo qui permet de créer des jeux vidéo en 2D, à destination d'ordinateurs, de téléphones et du web. Son utilisation globale est gratuite et certaines options sont proposées en supplément payant. (source Wikipedia)
Stencyl utilise un langage de programmation par blocs, adapté à son utilisation par des débutants, des enfants et adolescents.
Tutoriel détaillé aux formats texte et vidéo sur notre page: **Stencyl, première prise en main avec le Kit de cours accéléré**
Déroulé de la première séance :
1. Accueil des participants (5 minutes).
2. Présentation de l'atelier (5 minutes).
3. Présentation des "types de jeux vidéo" sous forme ludique.
4. Présentation des métiers du jeu vidéo (5 minutes).
5. Timeline avec les grands jeux marquants afin d'échanger sur "la petite histoire du jeux vidéo", leurs dates de sorties et l'âge conseillé pour y jouer (10 minutes).
6. Création d'un jeu vidéo avec le tutoriel d'initiation "//Stencyl Crash Course//".
Matériel: PC sous Mac OS, Windows, ou Linux
Logiciel utilisé : Stencyl
Stencyl est un outil de développement de jeu vidéo qui permet de créer des jeux vidéo en 2D, à destination d'ordinateurs, de téléphones et du web. Son utilisation globale est gratuite et certaines options sont proposées en supplément payant. (source Wikipedia)
Stencyl utilise un langage de programmation par blocs, adapté à son utilisation par des débutants, des enfants et adolescents.
Tutoriel détaillé aux formats texte et vidéo sur notre page: **Stencyl, première prise en main avec le Kit de cours accéléré**
Séance 2 : Le game design, c’est quoi ?
Définition du game design : processus de création et de mise au point des règles et autres éléments constitutifs d'un jeu.
Source : Wikipédia
Déroulé de la deuxième séance :
1. Accueil des participants (5 minutes).
2. Présentation de l'atelier (5 minutes).
3. Présentation des types de jeux réalisables avec Stencyl (voir liste ci-après) afin de découvrir les possibilités du moteur de création de jeu (15 minutes).
4. Création de l’univers, esquisse et game design sur papier (25 minutes).
5. Création d'un jeu vidéo avec Stencyl.
Jeux créés sous Stencyl
1. Reaching Finality, RPG Zelda like
2. Skull Face, jeu de plateforme
3. Tiny Island Adventure, jeu de plateforme
4. Reflex and dexterity test, jeu de réflexes
5. Autres exemples de Game Design
- Notice Me: jeu en équipe ; le but du jeu est de se faire remarquer, dans un espace public. Les points sont marqués en faisant plus de bruit que le bruit ambiant.
- Control, réflexion sur un game design où le pointeur de la souris est un personnage.
Source : Wikipédia
Déroulé de la deuxième séance :
1. Accueil des participants (5 minutes).
2. Présentation de l'atelier (5 minutes).
3. Présentation des types de jeux réalisables avec Stencyl (voir liste ci-après) afin de découvrir les possibilités du moteur de création de jeu (15 minutes).
4. Création de l’univers, esquisse et game design sur papier (25 minutes).
5. Création d'un jeu vidéo avec Stencyl.
Jeux créés sous Stencyl
1. Reaching Finality, RPG Zelda like
2. Skull Face, jeu de plateforme
3. Tiny Island Adventure, jeu de plateforme
4. Reflex and dexterity test, jeu de réflexes
5. Autres exemples de Game Design
- Notice Me: jeu en équipe ; le but du jeu est de se faire remarquer, dans un espace public. Les points sont marqués en faisant plus de bruit que le bruit ambiant.
- Control, réflexion sur un game design où le pointeur de la souris est un personnage.
Séance 3 : Le character design, c'est quoi ?
Définition du character design : spécialisation du game design dans la création des personnages et élements de décor interactifs.
Character designer, ou concepteur de personnages, est un terme utilisé notamment dans le monde de l'animation, de la bande dessinée (principalement comics et manga), au cinéma et dans les séries télévisées (notamment de science-fiction), ainsi que dans le jeu vidéo, pour désigner une personne chargée de créer la charte graphique, d'animation, et parfois, psychologique, des personnages d'un projet.
Le character designer peut aussi être la personne (ou une des personnes) qui doit représenter les personnages qu'il a créés tout au long du projet, mais son travail consiste avant tout à imaginer une représentation graphique des personnages. (source wikipédia)
Logiciel utilisé : Piskel
- Création des sprites acteurs
Voir le tutoriel de Piskel
Character designer, ou concepteur de personnages, est un terme utilisé notamment dans le monde de l'animation, de la bande dessinée (principalement comics et manga), au cinéma et dans les séries télévisées (notamment de science-fiction), ainsi que dans le jeu vidéo, pour désigner une personne chargée de créer la charte graphique, d'animation, et parfois, psychologique, des personnages d'un projet.
Le character designer peut aussi être la personne (ou une des personnes) qui doit représenter les personnages qu'il a créés tout au long du projet, mais son travail consiste avant tout à imaginer une représentation graphique des personnages. (source wikipédia)
Logiciel utilisé : Piskel
- Création des sprites acteurs
Voir le tutoriel de Piskel
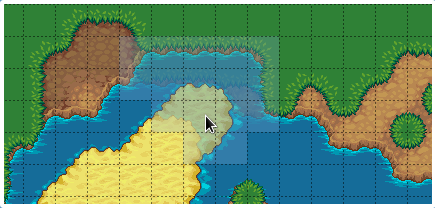
Séance 4 : Le level design, c'est quoi ?
Définition du level design : processus qui s'occupe de la réalisation des niveaux, ou « cartes », de jeu (level ou map en anglais). C'est une phase importante qui a son influence sur le gameplay final du jeu. Plutôt que de concevoir des règles comme le Game designer, le level designer applique les mécaniques de gameplay dans le niveau, essayant de tirer un tout plausible, cohérent et varié. Son rôle n'est pas de concevoir graphiquement les éléments mais de décider comment ils seront disposés à l'intérieur du niveau (obstacles, ennemis, bonus, décors...).
Le level design est bien plus que de la création de cartes jouables ; c'est la prise en compte de nombreux paramètres comme le gameplay général du jeu, l'évolution et le niveau du joueur, la crédibilité de la carte dans le seul but de procurer du plaisir ludique.
Source : Wikipédia
Différence entre level design et game design : Fonctions distinctes mais proches
Logiciel utilisé : Tiled
Création des tuiles : Tutoriel complet sur Tiled Map Editor
Le level design est bien plus que de la création de cartes jouables ; c'est la prise en compte de nombreux paramètres comme le gameplay général du jeu, l'évolution et le niveau du joueur, la crédibilité de la carte dans le seul but de procurer du plaisir ludique.
Source : Wikipédia
Différence entre level design et game design : Fonctions distinctes mais proches
Logiciel utilisé : Tiled
Création des tuiles : Tutoriel complet sur Tiled Map Editor
Finitions
Level design du jeu sur stencyl, test final et insertion de musique avec Audacity directement dans Stencyl.Les ressources
- Pixelart.fr : outils de création de pixelart, des sites où trouver du pixelart, des jeux exemplaires au niveau du graphisme pixelart, des ressources sonores, et autres... en OpenSource.- Opengameart.org : des milliers de sprites et de tuiles en OpenSource, et en Anglais.
- Les métiers du jeu vidéo par jeuxvideos.com
La logithèque
- Stencyl moteur de création de jeu. Utilisable sur Windows 10, Mac Os et Linux.- Piskel : création de sprite en pixel art. Utilisation en ligne ou à télécharger sur un ordi équipé de Windows 10, Mac Os et Linux.
- Tiled Map Editor: création de map et de tuile de jeu. Utilisable sur Windows 10, Mac Os et Linux.
- Audacity: gestion de la musique et des sons. Logiciel libre utilisable sur Windows 10, Mac Os et Linux.
- Patatap, création de sons à partir du clavier de l'ordinateur
Wiktionnaire : c'est quoi tous ces mots barbares ?
- VPL, Langages de Programmation par blocs- Pixel Art sur le wiktionnaire sur Wikipedia et sur Wikimedia
- RPG, abréviation de Role Playing Game, ou Jeu vidéo de Rôle, sur le wiktionnaire, sur Wikipedia et sur Wikimedia
- Sprite sur le wiktionnaire, sur Wikipédia et sur Wikimedia
Stencyl, première prise en main avec le Kit de cours accéléré
Stencyl, première prise en main avec le Kit de cours accéléré
(Ce tutoriel est une traduction complétée par Zoomacom (travail collectif) de l'article Crash Course: Let's Make a Game! rédigé par Jon sur Stencylpedia)
Introduction
Ce tutoriel court et pratique vous guidera à travers les étapes nécessaires pour créer un jeu de plateforme simple en utilisant un élément pré-construit: le Crash Course Kit (Cours accéléré).Un kit pour Stencyl est un gabarit complet de jeu livré avec des ressources, des paramétrages et des logiques de jeu pré-construites. Le Crash Course Kit avec lequel nous vous proposons ici de commencer possède toutes les ressources nécessaires pour le Cours accéléré.
Vous pourrez ainsi vous familiariser avec les principales commandes de l'interface de Stencyl.
Attention Assurez-vous d'avoir téléchargé et installé la version 3.4.0 (ou supérieure) de Stencyl avant de commencer le Crash Course. Le tutoriel ne fonctionne pas avec la version 3.3.0 ou antérieure.
Télécharger et installer le kit de cours accéléré
Téléchargez le kit du Cours accéléré
Ce cours accéléré nécessite le kit correspondant, appelé Crash Course Kit en anglais.1- Téléchargez le dossier disponible ici.
Télécharger
puis
2- Ouvrez l'application Stencyl.
Mettre Stencyl en français
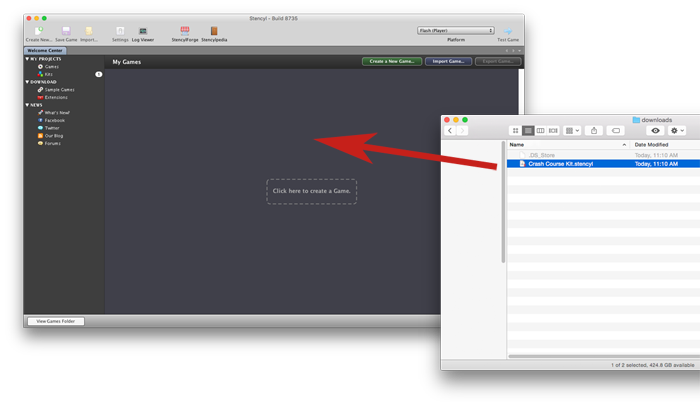
Dans le menu File ,cliquer sur préférences et choisir le français comme langue principale.Option 1: Ouvrez le kit dans Stencyl par glisser-déposer
Pour installer le kit, déposez le fichier dans Stencyl comme indiqué ci-dessous.Option 2: Ouvrez le kit dans Stencyl en utilisant le menu
Vous pouvez aussi importer le fichier à partir du menu fichier (Fichier > Importer un jeu)Le tutoriel rédigés en 5 étapes ci-dessous reprend de manière détaillée les différentes actions nécessaires à une première prise en main de Stencyl.
La chaîne en français Stencyl Tutoriels FR a publié un tutoriel au format vidéo (durée 53mn) que vous voudrez peut-être voir, avant, pendant ou après:
Créer un nouveau jeu (partie 1 sur 5)
Créer un nouveau jeu (partie 1 sur 5)
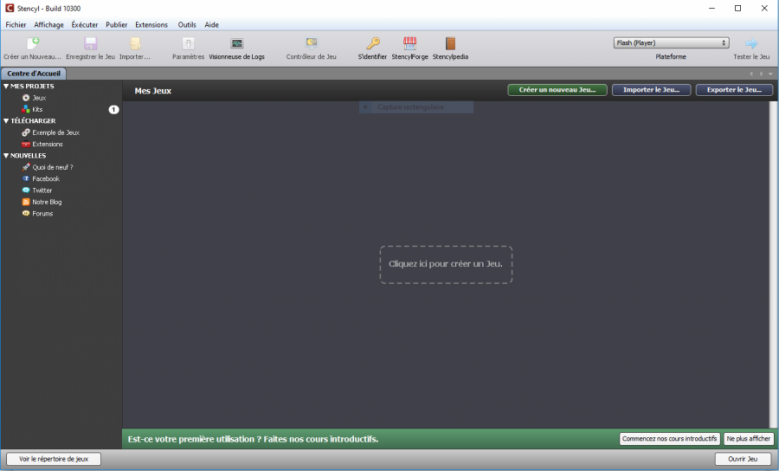
Centre d'accueil
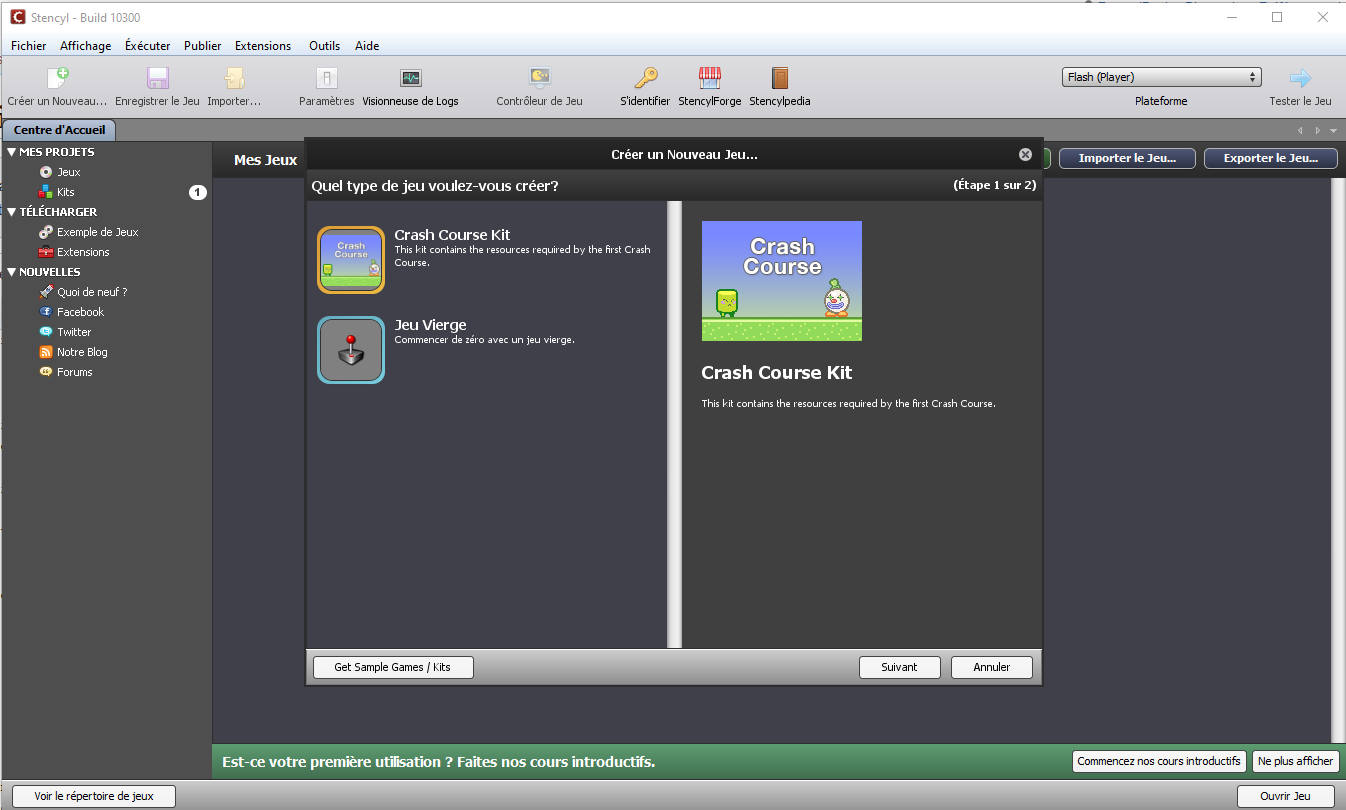
Quand vous ouvrez Stencyl, vous arriverez sur un écran qui ressemble à celui-ci.Ceci est le Centre d'accueil. A partir de celui-ci, vous pouvez soit créer un jeu, soit ouvrir un jeu existant.
Créer un nouveau jeu
1. Cliquez sur le rectangle en pointillé appelé "Cliquez ici pour créer un nouveau jeu"2. Sélectionnez "Crash Course Kit" puis cliquez sur "Suivant" pour utiliser les ressources du fichier.
- Qu'est-ce qu'un kit ?
- Souvent, quand vous créez un jeu sur Stencyl, vous voudrez démarrer avec un kit. Un kit est un gabarit complet de jeu livré avec des ressources, des paramétrages et des logiques de jeu pré-construites.
- Le kit avec lequel vous commencez possède toutes les ressources nécessaires pour le Cours accéléré.
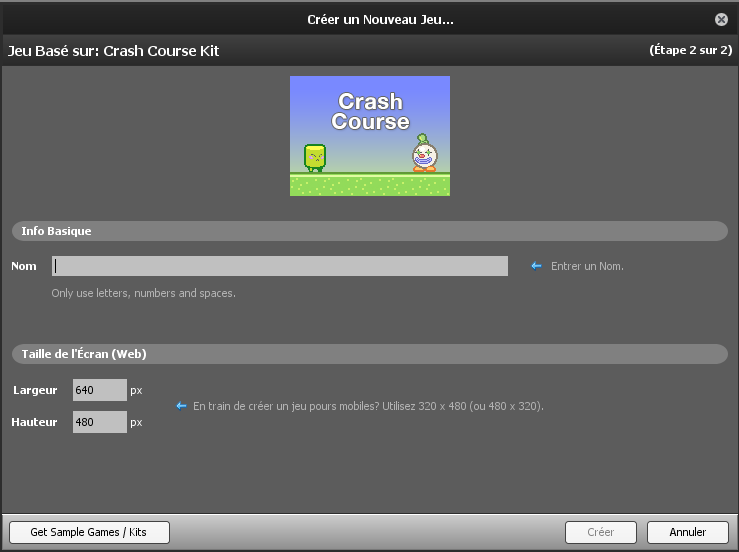
3. Ensuite, vous verrez apparaitre une fenêtre de dialogue s'ouvrir dans laquelle vous pouvez décider de la taille de la fenêtre de jeu (en pixels) et nommer votre jeu.
Nous allons l'appeler "Crash Course Game", mais vous pouvez l'appeler comme vous voulez.
À propos de cette étape Si vous animez un atelier consistant à accompagner des personnes à suivre ce tutoriel: si vous savez que plusieurs personnes différentes vont faire le même exercice sur le même ordinateur, demandez leur de mettre leur prénom dans le nom du nouveau jeu. En effet les différents jeux créés restent visibles dans le tableau de bord.
En paramétrant la Hauteur et la Largeur dans la section "Taille de l'écran (Web)", vous déterminez la taille de la fenêtre que verra le joueur quand il-elle joue à votre jeu. Dans notre exemple, nous partons avec une largeur de 640 et une hauteur de 480.
Cliquez sur le bouton Créer.
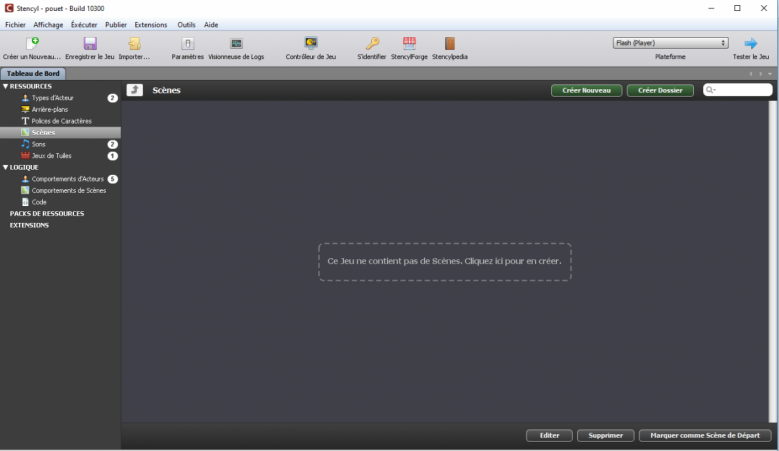
4. Vous êtes maintenant sur le Tableau de Bord, une zone centrale à partir de laquelle vous pouvez voir et ouvrir vos ressources de jeu (Types d'Acteurs, Arrières-plans, Sons, Comportements d'Acteurs,...)
Ressources de jeu (partie 2 sur 5)
Ressources de jeu (partie 2 sur 5)
Lors de cette seconde étape, on se contentera d'explorer les différentes ressources. Vous commencerez à programmer dans la troisième partie.
À partir du Tableau de Bord, vous pouvez créer de nouvelles ressources, ainsi qu'en importer et en ouvrir des existantes. Dans le Cour accéléré, nous avons ajouté toutes les ressources dont vous avez besoin pour commencer. Faisons un petit tour de l'interface.
Acteur Joueur
Nous commencerons par trouver le "Type d'Acteur" qui nous servira de personnage joueur.Définition : dans Stencyl, tout ce qui peut bouger ou avec quoi il est possible d'avoir une interaction est considéré comme un Acteur. Ceci inclut les personnages joueurs, les ennemis, les éléments d'interface,... Un Type d'Acteur est un gabarit pour les Acteurs, alors que l'Acteur désigne un spécimen particulier appartenant à cette catégorie. Souvent, la communauté utilise les deux mots de manière indifférenciée.
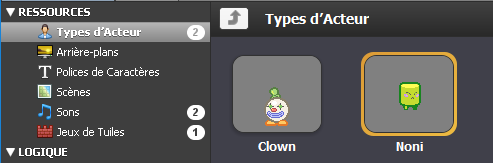
Nous allons donc choisir notre personnage de départ, qui sera Noni, notre bloc vert.
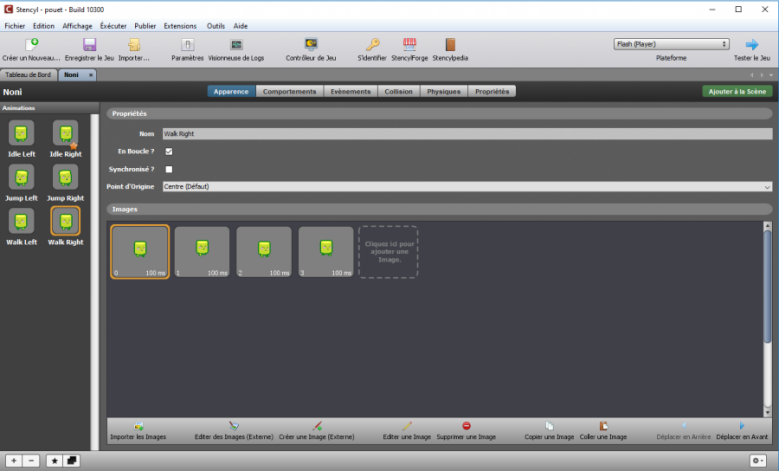
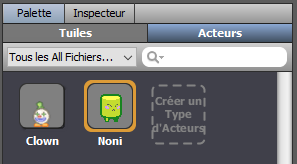
Allez dans RESSOURCES, sélectionnez le Noni dans « Types d’Acteurs », double cliquez dessus pour le faire apparaître dans un nouvel onglet, qui sera l’éditeur de Noni, notre personnage.
L’éditeur de personnage est très important, c’est celui qui nous permet de personnaliser notre personnage, pour lui donner des actions. Si vous cliquez sur « Walk Right » par exemple, vous verrez toutes les animations image par image que Noni fera pour marcher vers la droite.
- Définition : l’Éditeur de type d'Acteur est l'un des nombreux éditeurs de ressources à l'intérieur de Stencyl. Il vous permet de customiser l'apparence, le comportement et les propriétés physiques d'un Acteur.
Acteur Ennemi
Revenez sur le Tableau de bord, grâce a l’onglet, et répétez l’action pour le Clown, qui jouera notre ennemi.Tip: Prefer to open things up using the keyboard? Type Ctrl-O (or Command-O on Mac). This will bring up a dialog in which you can type the name of any resource. Use the arrow keys to fine-tune your selection and press Enter/Return to confirm your selection.
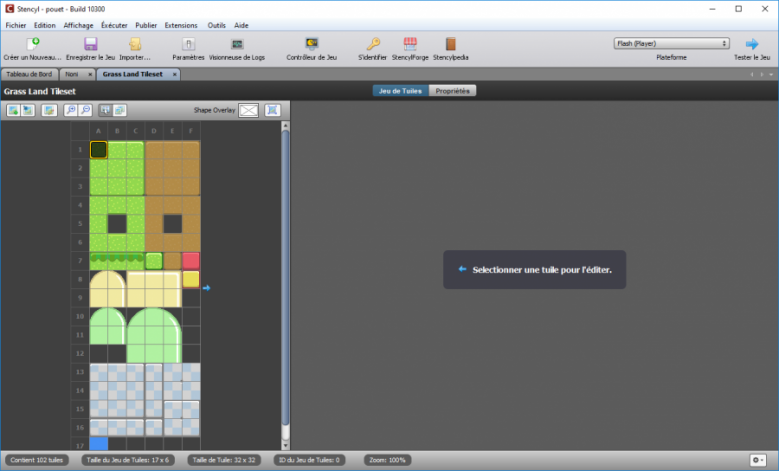
Tileset
Définition : un Tileset est un ensemble de tuiles rectangulaires qui peuvent être utilisé pour construire des niveaux de jeu (connues sous le nom de Scènes sur Stencyl), des éléments du décor.Allez dans le tableau de bord, Jeux de Tuiles, double cliquez sur « Grass Land Tileset » (set de tuiles Herbe), vous l’ouvrirez dans un nouvel onglet, qui sera un éditeur de tuile. En l’occurrence, cette tuile sera le décor de notre jeu.
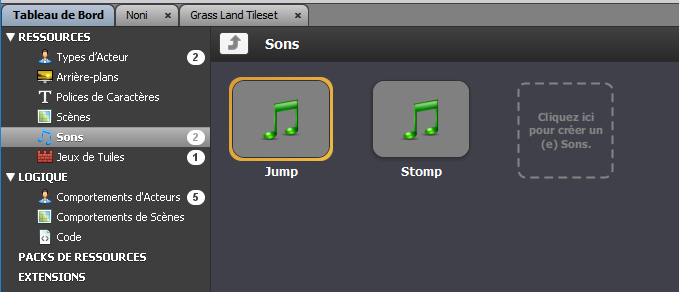
Sons
Vous remarquerez qu’il y a des sons, qui s’appellent « Jump » (Sauter) et « Stomp » (Écraser), vous pouvez les ouvrir dans un nouvel éditeur, celui du son, mais vous n’avez pas besoin de les modifier.Comportements d'Acteurs
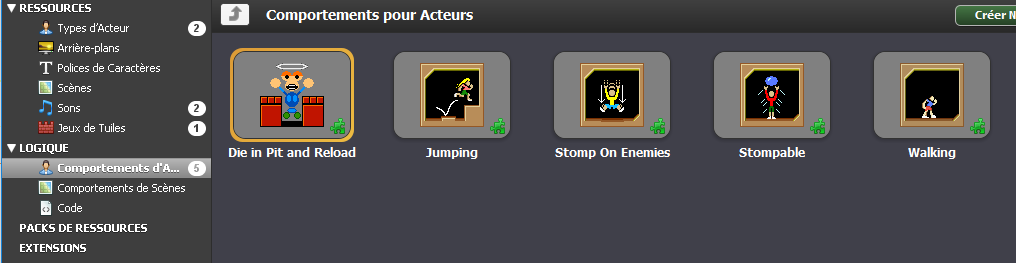
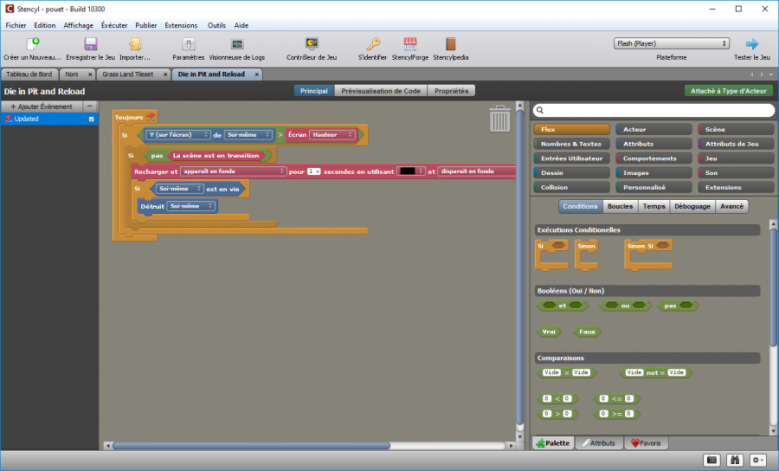
Dans LOGIQUE, allez dans Comportements d’Acteurs. Vous pouvez voir ci-dessous les cinq Comportements que nous utiliserons dans le Cours accéléré :Vous pouvez ouvrir par curiosité « Die in a Pit and Reload » (Mourrir dans une fosse et Recharger), qui s’ouvrira dans un nouvel onglet, qui vous permettra de voir l’étendue de personnalisation possible.
Cette personnalisation se fait sous forme de programmation par blocs. Dans ce que Stencyl appelle Aperçu de Code ou Design Mode.
Toutes ces lignes expliquent en fait que « Si Noni tombe dans un trou, il meurt, et le jeu recharge à un point antérieur, avant la mort ».
Remarque : les Comportements contrôlent toutes les logiques de jeu et les interactions des joueurs ; c'est ce qui fait "avancer" le jeu.
Jetons un coup d'oeil rapide à l'intérieur de ces Comportements. Double-cliquez sur "Walking" pour l'ouvrir, à l'intérieur du Design Mode.
Il y a de nombreuses choses à voir ici, mais nous n'en parlerons pas dans ce tutoriel. Le Design Mode est un outil puissant qui permet de concevoir des logiques de comportement complexes. Stencyl propose un tutoriel complet (en anglais) portant sur ce sujet pour vous aider à appréhender les possibilités de cet éditeur de code. Pour le moment, contentez-vous de savoir qu'il existe.
Note: Stencyl propose aussi un "vrai" éditeur de code pour ceux qui préfèraient tout coder à la main au clavier.
Sauvegarde
N’oubliez pas de SAUVEGARDER fréquemment !Personnalisation des personnages (partie 3 sur 5)
Personnalisation des personnages (partie 3 sur 5)
(Nous avons déjà quelques Types d'Acteurs dans notre jeu, mais ils ne sont pas encore très intéressants, car sans Comportements, les Types d'Acteurs ne peuvent pas faire grand chose.)
Créer un groupe d'Ennemis
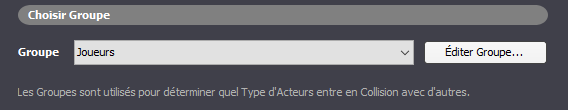
Avant de passer à l’étape de customisation de nos Acteurs, créons rapidement un Groupe pour y mettre les Ennemis.Définition : les Groupes sont utilisés pour déterminer quels Types d'Acteurs entrent en collision avec quels autres Types d'Acteurs. Les Groupes vous permettent également de traiter différemment les classes de Types d'Acteurs. Un article entier (en anglais) est dédié aux Groupes et à leur impact sur les collisions.
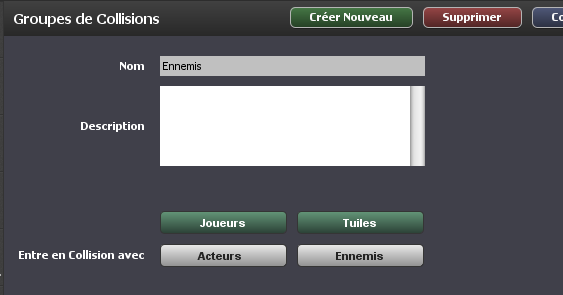
Allez dans « Paramètres », au dessus des onglets, sélectionnez Groupes, Créer Nouveau (bouton vert ), appelez-le « Ennemis ».
Cliquez ensuite sur Joueurs et Tuiles : tout ce qui trouve dans ce groupe peut rentrer en collision avec les Joueurs et les Tuiles.
Cliquez sur Ok.
Personnalisons Noni
Ouvrez l’onglet Noni.Nous avons un personnage, il nous faut maintenant lui dire comment nous voulons qu'il agisse et réagisse (des Comportements) dans certaines conditions. Nous voudrions qu'il puisse:
- regarder à gauche et à droite
- marcher, dans les deux directions
- sauter, dans les deux directions
- sauter sur des ennemis
- "mourrir s'il tombe dans un trou"
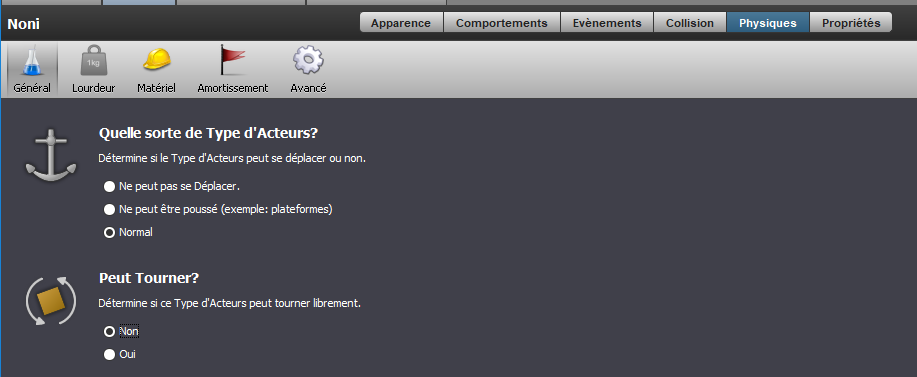
Allez dans propriétés afin de vérifier que Noni se trouve dans le groupe des Joueurs.
Allez dans Physiques pour vous assurer que Noni ne puisse pas tourner. Ici c’est une mauvaise traduction du logiciel, en anglais le logiciel utilise le terme « Rotate », cochez Non afin que les pieds de notre personnage soient toujours au sol.
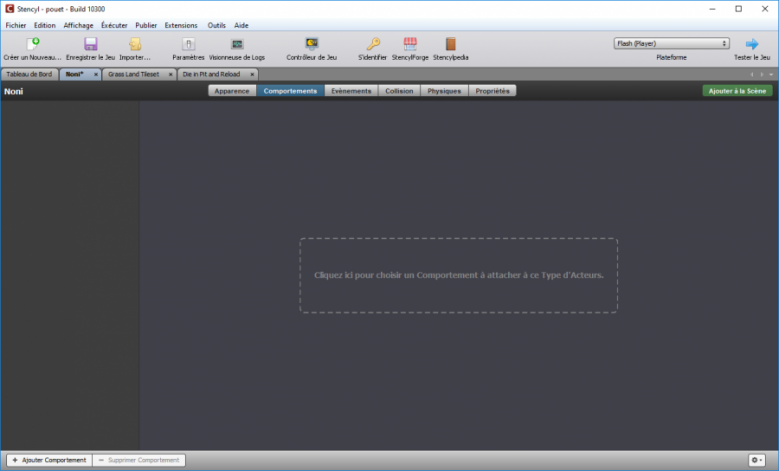
Allez ensuite dans la section Comportements, là où se déroule l'essentiel de la personnalisation. En cliquant sur le bouton Comportements, vous verrez apparaitre l'image suivante :
Double cliquez sur Walking pour ouvrir l’éditeur de comportements. Vous remarquez alors que le logiciel n’est pas complètement traduit en français :
- Right veut dire Droite
- Left veux dire Gauche
Paramétrez de la façon suivante :
- Pour Move right key, qui signifie "Touche pour se déplacer à droite", choisissez Right sur la liste déroulante.
- Pour Move left key, choisissez Left.
Cela veut simplement dire que si vous appuyez sur la touche qui fait se déplacer à droite, Noni ira à droite.
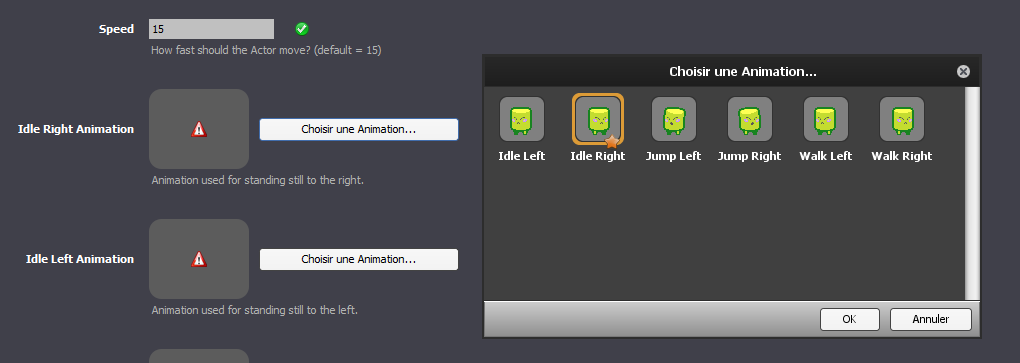
Laissez la Speed (Vitesse)à 15
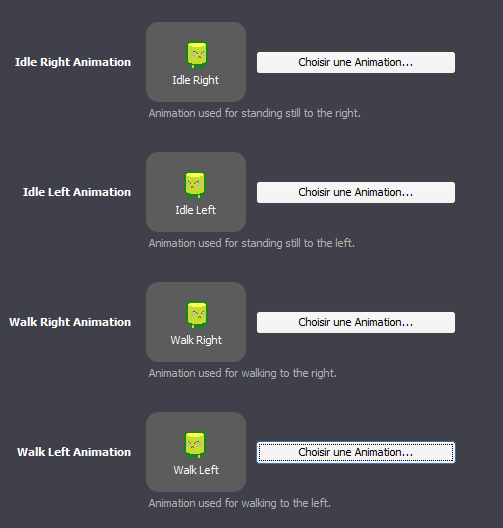
Pour Idle Right Animation, qui signifie "Animation du déplacement sur la droite", cliquez sur Choisir une Animation, sélectionnez celle qui s'appelle Idle Right.
Répétez pour les 3 autres animations en dessous.
BRAVO, vous avez édité votre personnage de base ; il peut regarder à droite, et à gauche, il peut aussi marcher à droite, et à gauche !
Maintenant, faisons-le sauter
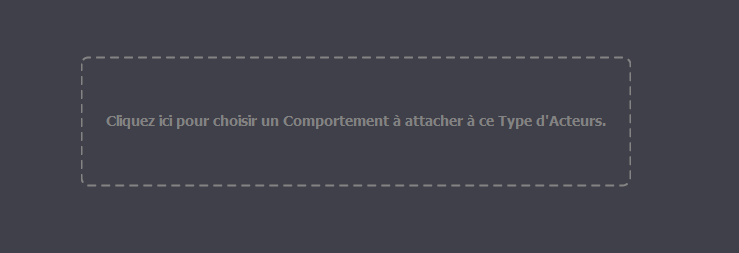
Pour ajouter un comportement, cliquez sur la flèche sur le côté gauche.
Vous pouvez ensuite cliquer sur la case centrale en pointillés Cliquez ici pour ajouter un Comportement à attacher à ce Type d'Acteur.
Sélectionnez « Jumping » en double cliquant :
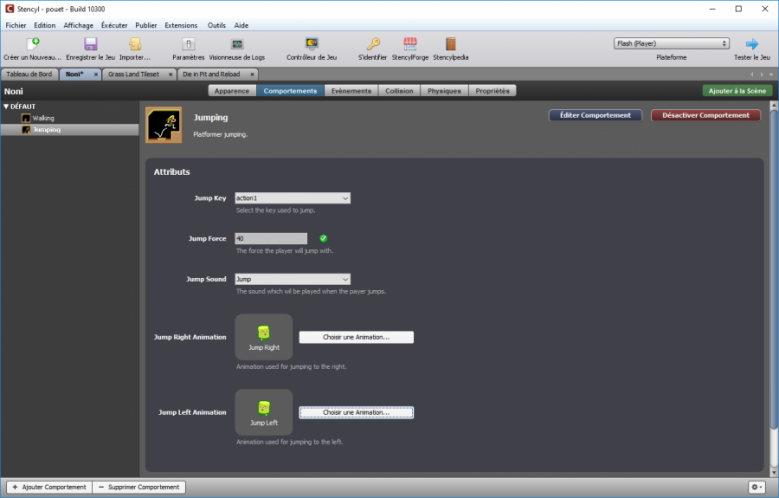
- pour Jump Key mettez Action 1
- laissez la force du Jump à 40
- ajoutez le son Jump
- Mettez les animations Jump Left et Jump Right dans les cases adéquates
Voilà le rendu que vous devez obtenir, ci-dessous.
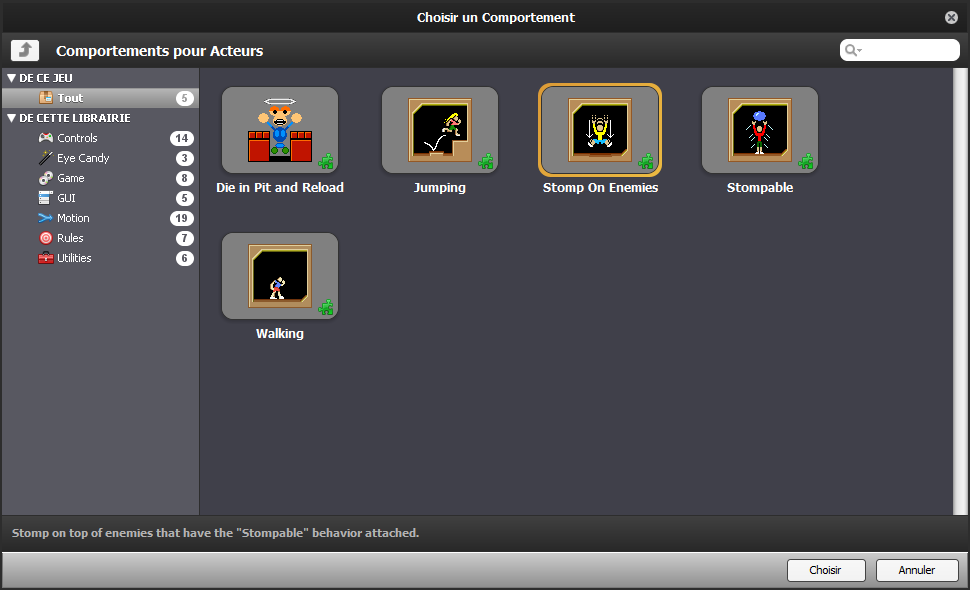
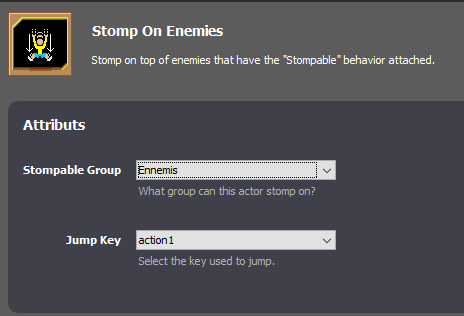
Recommencez la manœuvre pour ajouter un Comportement et sélectionnez Stomp on Enemies (Écraser les ennemis), puis :
- mettez "Enemis" dans Stompable Groupe
- et "action 1" pour Jump Key
Ajoutez de la même manière Die in a Pit and Reload, vous n’avez rien a configurer dedans.
VOILA ! Vous avez fini avec Noni : il se déplace, il saute, ses deux pieds seront toujours sur le sol et s’il saute sur un élément que vous avez ajouté dans le groupe Ennemis (à savoir le Clown, dans notre exemple), il va l'écraser. Par contre s’il tombe dans un trou, il meurt.
À propos de cette étape Si vous animez un atelier consistant à accompagner des personnes à suivre ce tutoriel, il peut être plus intéressant de ne pas ajouter le comportement Die in a Pit and Reload à l'étape de personnalisation de Noni. Lorsque les participants en seront à l'étape de Test du jeu, ajoutez une "fosse" à la scène et faites-y tomber Noni hors de l'écran. Constatez qu'il ne se passe rien mais qu'on perd le personnage: le jeu continue mais on ne peut plus jouer! Expliquez alors pourquoi et montrez comment faire pour corriger le bug.
Astuce : les contrôles attribués aux différentes actions et touches se réglent dans Paramètres > Contrôles. Par ex. Action 1, que vous avez indiquée pour faire Sauter Noni, correspond par défaut à la touche Z du clavier. Si vous préférez lui attribuer une autre touche, modifiez les contrôles en conséquence.
Personnalisons le Clown
Allez dans l’onglet Clown : ce sera beaucoup plus rapide, car il demande bien moins de customisation.Allez dans Propriétés, et ajoutez-le au groupe « Ennemis »
Allez dans Comportements, et ajoutez lui « Stompable » (Piétinable), donnez l'animation et le son « Stomped » (Piétiné), et laissez les valeurs 50 et 40.
Comme vous pouvez le constater, ce comportement rend le clown "piétinable" comme un Goomba dans Super Mario Bros. Le clown "meurt" lorsqu'il est frappé par le haut et émet un son lorsque cela se produit. Si vous cliquez sur le bouton "Modifier le comportement", vous pouvez jeter un coup d'œil au "code" qui se trouve derrière ce comportement.
SAUVEGARDEZ !
Créez une nouvelle Scène (partie 4 sur 5)
Créez une nouvelle Scène (partie 4 sur 5)
Définition : Les scènes sont des niveaux de jeu qui contiennent des tuiles et les acteurs que nous avons créés. Vous pouvez même joindre des Comportements aux scènes, mais nous ne le ferons pas dans ce tutoriel.
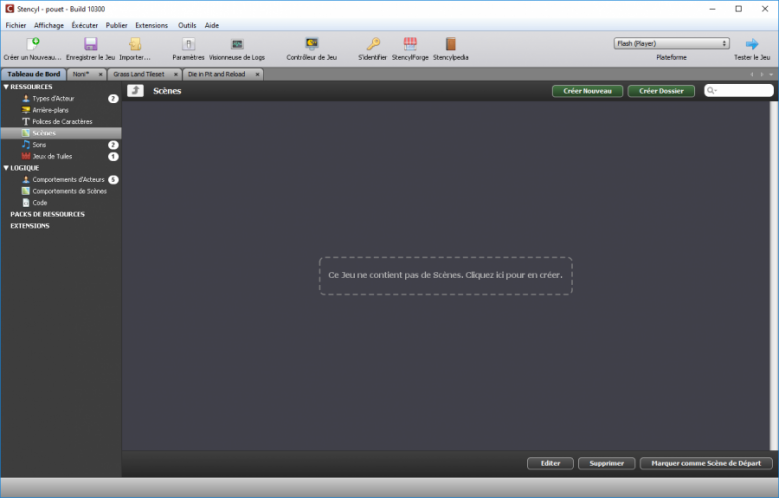
Dans le Tableau de Bord', allez dans Scènes, et créez-en une en cliquant sur la case en pointillés au centre.
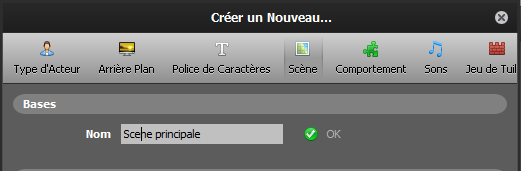
Donnez un nom à la scène
"Scene principale" (sans accent, logiciel anglais oblige) par exemple. Laissez les valeurs par défaut.Notez bien les champs Largeur et Hauteur des tuiles. Il est impératif qu'ils correspondent à la taille des tuiles des jeux de tuiles que vous utilisez. La taille des tuiles de notre jeu de tuiles est de 32x32, nous laisserons donc ces champs inchangés.
Dans Couleur de l'Arrière-Plan :
- choisissez "Dégradé Vertical" dans la liste déroulante,
- puis "Sky Blue" et "Light Turquoise" pour les couleurs du fond de décor (vous pouvez choisir d'autres couleurs si vous le désirez), en cliquant sur les zones blanches à droite du menu déorulant,
- Cliquez sur Créer.
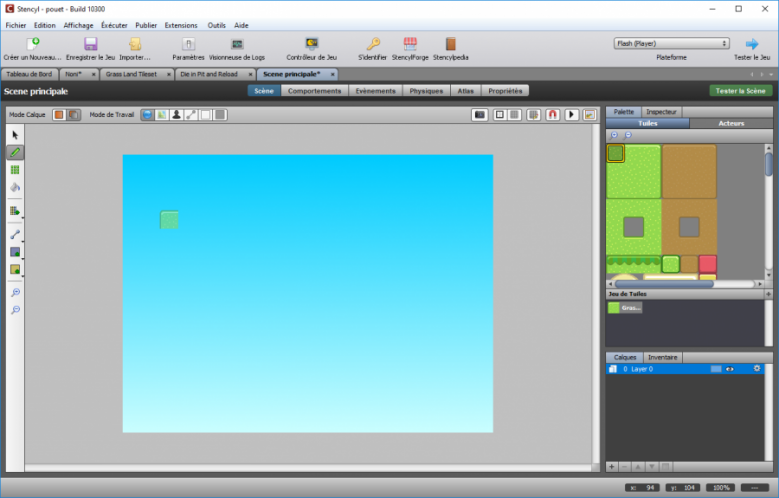
Vous êtes maintenant dans un onglet qui s’appelle Scene Principale
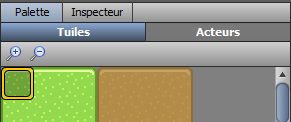
Ajouter des Tuiles
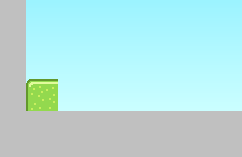
Prenez le Crayon sur la gauche. Il est sélectionné par défaut, normalement.Cliquez sur une Tuile de couleur verte, en haut à gauche
Placez-la au bas de votre Scene principale pour commencer le sol de votre Tuile
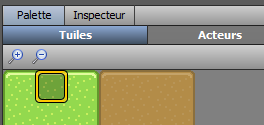
Puis cliquez au milieu de la Tuile verte
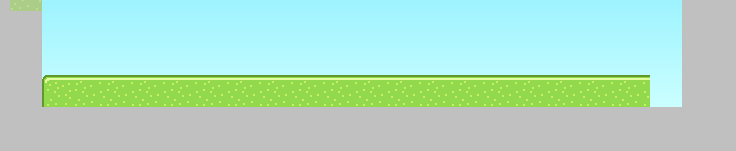
Et cliquez à la suite du sol déjà construit, soit plein de fois à la suite, soit en maintenant le clic gauche de la souris, jusqu'à arriver à l'avant dernière case
Faites ensuite un raccord, avec le coin supérieur droit. Vous devez d’abord cliquer sur la tuile, puis la scène, comme précédemment.
Placer les Acteurs
Nous allons placer les acteurs :Allez dans Acteurs en haut à droite, double cliquez sur Noni pour le sélectionner
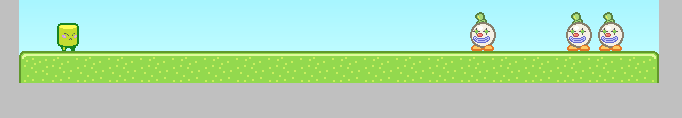
Placez Noni plutôt à gauche de votre Scène, et placez un ou des clowns (plutôt à droite pour le coup)
Astuce : pour être sur de bien coller les Acteurs à la Tuile (pour qu'ils marchent bien dessus, qu'ils ne "flottent" pas), appuyez sur la touche SHIFT de votre clavier tout en déplaçant les déplaçant
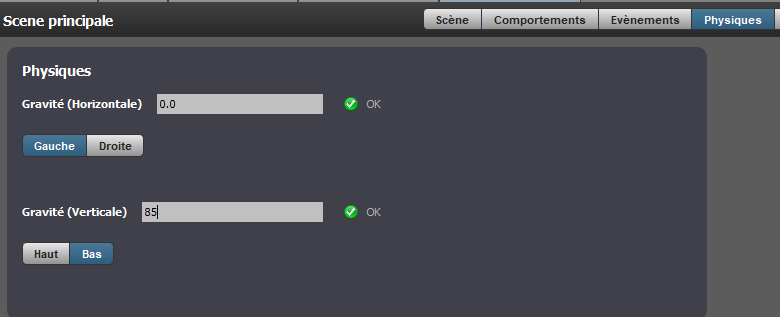
Ajoutez la gravité
Dans le menu « Main Scene », allez dans Physique, et dans Gravité Verticale, mettez la valeur à 85À propos de cette étape Si vous animez un atelier consistant à accompagner des personnes à suivre ce tutoriel, il peut être plus intéressant de sauter cette étape et tester le jeu. Ce qu'il va se produire, c'est que dès qu'un personnage Noni ou les clowns vont décoller du sol, ils vont s'envoler. Ce sera l'occasion d'expliquer pourquoi (le principe de la simulation de la physique dans les jeux vidéo) et comment résoudre ce problème.
SAUVEGARDEZ !
Testez votre jeu !! (partie 5 sur 5)
Testez votre jeu !! (partie 5 sur 5)
Cliquez sur tester la scène dans la barre de menu. Le jeu va se compiler et s'afficher dans une nouvelle fenêtre.Si vous ne les avez pas modifiés, les contrôles par défaut sont: touche Z pour sauter, touches flèches <- et -> pour se déplacer.
Essayez de sauter sur par dessus et sur les clowns.
Si vous avez bien ajouté le comportement « Die in a Pit and Reload » si Noni tombe et sort du bas de l'écran, la scène va se recharger et le jeu redémarrer au début.
- Note: vous pouvez rapidement tester votre jeu à n'importe quel moment en utilisant le raccourci-clavier Ctrl-Entrée (ou Command-Entrée sur Mac).
Bonus
Les ennemis ne sont pas bien aggressifs ni bien dangereux.
Comment faire pour que le jeu s'arrête et recommence si Noni touche un clown?
Il faut créer un nouveau comportement pour ça. Et il y aura plusieurs façons d'arriver au même résultat.
Essayez un Comportement d'Acteurs
- de type "Collision"
- entre Groupes
qui indique que
SI le côté droit d'un acteur du Groupe Joueurs est touché par un acteur du Groupe Ennemis
SI le côté gauche...
ALORS
le jeu se recharge après un fondu au noir d'une seconde.
Ça vous a plu? Vous en voulez encore? Essayez donc le Crash Course 2: la réalisation d'un jeu "à la Space Invaders".
Comment faire pour que le jeu s'arrête et recommence si Noni touche un clown?
Il faut créer un nouveau comportement pour ça. Et il y aura plusieurs façons d'arriver au même résultat.
Essayez un Comportement d'Acteurs
- de type "Collision"
- entre Groupes
qui indique que
SI le côté droit d'un acteur du Groupe Joueurs est touché par un acteur du Groupe Ennemis
SI le côté gauche...
ALORS
le jeu se recharge après un fondu au noir d'une seconde.
Ça vous a plu? Vous en voulez encore? Essayez donc le Crash Course 2: la réalisation d'un jeu "à la Space Invaders".
- Tutoriel en vidéo et en français sur la chaîne YT Stencyl
- Tutoriels FR: https://youtu.be/Afo0Keq-qbA. Tutoriel officiel en anglais sur stencil.com: https://www.stencyl.com/help/view/crash-course-invaders-1/
- Ressources (Assets) à utiliser: http://static.stencyl.com/pedia2/ch1/cc2/assets.zip